
-
HBuilder代码编辑器
大小:249M语言:中文 类别:网页制作系统:WinAll

标签:
HBuilder是DCloud推出的一款支持HTML5的Web开发IDE。快,是HBuilder的最大优势,通过完整的语法提示和代码输入法、代码块等,大幅提升HTML、js、css的开发效率。同时,它还包括最全面的语法库和浏览器兼容性数据。
让眼爽,环保绿柔主题
脑电波实验证明使用绿柔缓解脑疲劳!
理念
- 每天盯着屏幕写代码,程序员的健康非常重要,
- 为此我们用心设计了HBuilder的视觉主题方案——绿柔。
- 绿柔不是简单的配色,她不追求酷炫,而追求:舒适、护眼、和身心健康。
- 绿柔结合了色彩生理学和色彩心理学,参考了电子书的设计,
- 并根据用户显示器的发光特点,智能调配而成。
原理
- 绿柔,色调柔和、对比度低、绿色感加强,
- 绿柔下工作能减少眼球充血,舒缓眼部肌肉,降低脑电波疲劳值。
- 与黑色主题相比,绿柔还能防近视、防晕眩、防止暗适应、
- 减少维生素A消耗,防止或减轻夜盲症。
疲劳值实验
北京某知名医院通过脑电波检测进行脑部疲劳值测试。
证明绿柔主题下编码的程序员疲劳值更低。
参与实验的程序员在充分休息后。
分别使用绿柔和黑色主题的编程工具进行编码半小时。
并监测脑电波的数据变化。
通过对实验者的脑电波产生的17万条数据的分析。
利用医院仪器打印出的疲劳值、紧张度和注意力集中程度数值。
实验后测试者的疲劳度均上升,
但,使用绿柔工作的程序员疲劳值上升相对缓慢。
紧张程度最低,注意力最集中。
使用黑色主题编码后疲劳值的上升幅度最高达到使用绿柔上升幅度的700%!
让手爽,飞一般的编码
1. 编码比其他工具快5倍够不够?对极客而言,追求快,没有止境!
2. 代码输入法:按下数字快速选择候选项
3. 可编程代码块:一个代码块,少敲50个按键
4. 内置emmet:tab一下生成一串代码
5. 无死角提示:除了语法,还能提示ID、Class、图片、链接、字体…
6. 跳转助手、选择助手,不用鼠标,手不离键盘
7. 多种语言支持:php、jsp、ruby、python、nodejs等
web语言,less、coffee等编译型语言均支持
8. 边改边看:一边写代码,一边看效果
9. 强悍的转到定义和一键搜索
10. 这里还有最全的语法库、最全的语法浏览器兼容库
Q:什么叫滚动条信息点?A:当代码中有重要的标记出现时,会生成滚动条信息点,在滚动条右侧出现颜色各异的点。点击这些点或使用跳转到下一个信息点功能,可以快速到达这些代码处。如下标记会生成信息点:书签、任务、错误提示。

Q:怎么实现代码追踪?A:在编辑代码时经常会出现需要跳转到引用文件或者变量定义的地方,HBuilder提供了一个非常好用的代码追踪功能,只需要按住Ctrl+鼠标左键即可实现追踪。
Q:输入small不提示,语法库是不是不全?A:代码块是否提示,取决于是否设置了这个代码块,代码块是可自定义的。默认没有预置small代码块,你也可以在代码块弹出界面点右下角的编辑图标,进行代码块的补充修改。另外可以使用emmet(ZenCoding)语法,这个没有提示,但敲完small,按tab,就会自动生成标签。emmet是一种前端公开技术,网上教程很多。
Q:为什么有时候我输入代码块的名称,却没有出现想要的代码块?A:代码块的显示名称和激活字符是不同的,查看激活字符请在激活代码助手后选择代码块,看右边信息栏的详情
Q:编辑器怎么实现分栏?A:HBuilder编辑器分栏功能可以实现左右分栏和上下分栏以及组合分栏。
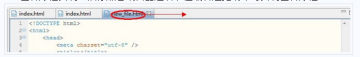
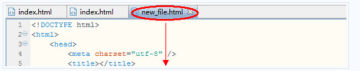
1、左右分栏实现:鼠标点着编辑器选项卡往最右边拖动即可实现左右分栏

左右分栏实现效果:

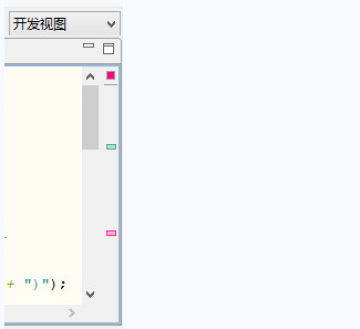
2、上下分栏实现:鼠标点着编辑器选项卡往最下边拖动即可实现上下分栏

上下分栏实现效果:;

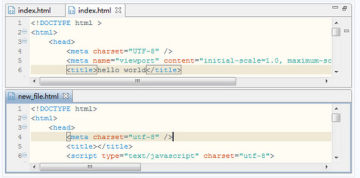
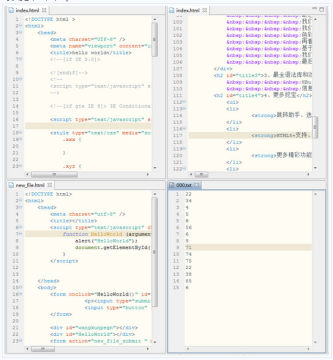
3、组合分栏实现:组合分栏就是即有的文件向下拖动,有的文件向右拖动,下面给出一个效果图,感兴趣的话您可以拖个试试:

修复问题
解决某些情况下Android手机真机运行无法连接到手机的问题
厂商名称:

巅云建站系统3.0257.7M17人在玩巅云建站系统3.0,一款适用于企业以及个人的傻瓜式自助建站工具,拥有海量建站模板,无需专业网站建设人才便可自助建站,一键打造个性化网站,让网站建设更快捷,更轻松。
下载
易视网页批量编辑器815KB11人在玩网页编辑软件哪个好?易视网页批量编辑器是一款绿色方便,无需安装的网页批量编辑器,可以帮助用户快速进行网页编辑工作,还支持批量编辑,是你办公学习必备工具。
下载
FirHtml24.2M4人在玩FirHtml2是一款非常好用的且小巧轻便的网页编辑器。FirHtml2可以帮助您高效地设计出精美的网页!新版增加了添加文件域功能。有需要的用户赶快下载体验吧!
下载
VvvebJs(网页设计工具)46.7M6人在玩VvvebJs是一款专业的网页制作软件,能够帮助用户快速制作各种页面,提供可视化编辑界面,能够通过拖拽模块来完成网页制作,内置了jquery和Bootstrap,有需要的用户欢迎下载使用!
下载
hbuilderx开发版20.8M154人在玩hbuilderx开发版作为HBuilder下一代的全新编辑器,HBuilderX被定位为ide和编辑器的完美结合,除了对某种语言的语法分析、提示、转到定义、调试,同时加强了对通用文本处理能力,界面更加清爽,拥有比上一代更加有效的快捷键体系。
下载
HBuilderX标准版20.7M92人在玩HBuilderX标准版是编辑器和IDE的完美结合,HBuilderX是HBuilder的下一代产品,体积小巧,启动秒开,拥有优秀的文字处理能力和其他编辑器不具备的高效字处理模型。对于编程开发人员来说,是非常不错的编辑器选择。
下载
Apache OFBiz(企业流程自动化)30.2M4人在玩ApacheOFBiz是用于企业流程自动化的开源产品,包括框架组件和业务应用程序,包括ERP企业资源规划、CRM客户关系管理、电子商务/电子商务、SCM供应链管理、MRP制造资源规、MMS/EAM维护管理系统/企业资产管理的框架组件和业务应用。
下载
Dreamweaver常用小插件下载(24种)339KB77人在玩Dreamweaver常用小插件从众多插件中为我们选出其中最为实用的24款插件,免去了我们选择的烦恼,同时这24款插件是我们精心挑选,能够满足实用Dreamweaver中所有的需求。
下载
智睿学校选课系统4.5M12人在玩智睿学校选课系统是一款专业的教育类网站系统,词网站系统功能还是十分全面的,支持批量的导入学生的信息,导入各种信息表格等,并且针对目前学校的需求,进行了优化处理,感兴趣的朋友可以下载体验。
下载
CoffeeCup Responsive Site Designer200.3M5人在玩CoffeeCupResponsiveSiteDesigner是一款简单易用的网页制作软件,软件主要采用HTML、CSS和Javascript框架,无需代码基础,软件为用户准备了大量开发模块,只需要像拼图一样完成功能拼接即可,有需要的用户不要错过了,赶快来下载吧!
下载