
-
HBuilder
大小:249M语言:中文 类别:网页制作系统:WinAll

标签:
hbuilder是DCloud推出的一款支持HTML5的Web开发IDE。快,是HBuilder的最大优势,通过完整的语法提示和代码输入法、代码块等,大幅提升HTML、js、css的开发效率。同时,它还包括最全面的语法库和浏览器兼容性数据。

HBuilder是一款专业Web开发代码编辑工具,相比其他的代码编辑工具,HBuilder优点多多,可以让开发者飞一般的编码速度,代码输入法、代码块、模糊匹配、内置emme、智能补齐跳转助手、选择助手,不用鼠标,手不离键盘;手机APP开发,用HBuilder直接创建移动App,连上数据线真机联调,打包为ios或Android原生安装包。震撼的语法提示,HTML5语法、HTML5+语法、三大浏览器扩展语法,尽收HBuilder中。自动调整配色,保护视力的界面。
1、代码助手,飞一样的编码
代码输入法:一个数字,少敲10下键盘。
按下候选列表前的数字,自动把该候选项输入到编辑区。
2、代码块:
一个代码块,少敲20下键盘。
代码块是常用的代码组合,比如在js中输入$,回车,则可以自动输入document.getElementById(id)。
再举例,在HTML中输入i,回车,可以得到input button标签。
查看、编辑代码块可以在工具-自定义代码块中,选择相应的代码块进行查看和编辑。也可以在激活代码块的代码助手中,点击详细信息右下角的修改图标进行修改和查看。
代码块激活字符原则1:连续单词的首字母。比如:dg激活document.getElementById("");vari激活var i=0;dn激活display: none;
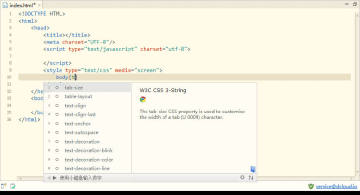
代码块激活字符原则2:整段HTML一般使用tag的名称。比如script、style,通常,敲最多4个字母即可匹配到需要的代码块,不需要完整录入,如sc回车、st回车,即可完成script、style标签的输入。
代码块激活字符原则3:同一个tag,有多个代码块输出,则在最后加后缀。比如meta输出<meta name="" content=""/>但metau则输出<meta charset="UTF-8"/>,metag同理。
代码块激活字符原则4:如果原始语法超过4个字符,针对常用语法,则第一个单词的激活符使用缩写。比如input button,缩写为inbutton,同理intext是输入框。
代码块激活字符原则5:js的关键字代码块,是在关键字最后加一个重复字母。比如if直接敲会提示if关键字,但iff回车,则出现if代码块。类似的有forr、withh等。由于funtion字母较长,为加快输入速度,取fun缩写,比如funn,输出function代码块,而funa和func,分别输出匿名函数和闭包。
3、全时提示
HBuilder不仅仅提示全面的语法,非语法的各种候选输入也都能提示。包括图片、链接、颜色、字体、脚本、样式、URI、ID、class、自定义JS对象、方法。
举例,在img src=后激活代码助手,可以看到本工程所有图片列表;输入<sc可以看到本工程所有js列表;在js的document.getElementById(id)中提示本工程已经定义的ID列表;在css的color:后可以列出本工程所有使用过的颜色。
Emmet支持HBuilder内嵌了emmet(即zencoding)插件。输入div#id1,按下tab,可以自动生成 <div id="id1"></div>。Emmet的详细语法请查阅其官方网站emmet.io。 Jquery支持
HBuilder内嵌了jquery插件,可以提示jquery语法。如果要提示jquery的语法,需要在工具菜单/项目的右键菜单中,点击引入框架语法提示的子项,为该项目选择框架语法提示。
提示效果如下: 边看边改想一边写代码,一边看效果?按下Ctrl+P进入边看边改视图。左边保存右边立即刷新。
4、绿柔保护你的眼睛
绿柔主题的特点是柔和、低对比度、强光可见、绿色感加强。对着这样的界面写一天代码,感受要比对着太亮或太暗的界面舒服很多。
5、最全语法库和浏览器兼容数据
HBuilder的语法库包括W3C的HTML、JAVASCRIPT、CSS的正式标准和推荐标准...,ECMAScript中浏览器支持的部分,还有各大浏览器的扩展语法,webkit、moz、ms,均实时更新到各浏览器的最新版本。
信息栏中的浏览器品牌图标,全亮表示无障碍支持该语法,全灰表示不支持,而半亮则表示该浏览器部分支持该语法。半亮时会下图标下方显示出来详细的支持情况,比如video标签,从IE9才开始支持。
Q:什么叫滚动条信息点?A:当代码中有重要的标记出现时,会生成滚动条信息点,在滚动条右侧出现颜色各异的点。点击这些点或使用跳转到下一个信息点功能,可以快速到达这些代码处。如下标记会生成信息点:书签、任务、错误提示。

Q:怎么实现代码追踪?A:在编辑代码时经常会出现需要跳转到引用文件或者变量定义的地方,HBuilder提供了一个非常好用的代码追踪功能,只需要按住Ctrl+鼠标左键即可实现追踪。
Q:输入small不提示,语法库是不是不全?A:代码块是否提示,取决于是否设置了这个代码块,代码块是可自定义的。默认没有预置small代码块,你也可以在代码块弹出界面点右下角的编辑图标,进行代码块的补充修改。另外可以使用emmet(ZenCoding)语法,这个没有提示,但敲完small,按tab,就会自动生成标签。emmet是一种前端公开技术,网上教程很多。
Q:为什么有时候我输入代码块的名称,却没有出现想要的代码块?A:代码块的显示名称和激活字符是不同的,查看激活字符请在激活代码助手后选择代码块,看右边信息栏的详情
Q:编辑器怎么实现分栏?A:HBuilder编辑器分栏功能可以实现左右分栏和上下分栏以及组合分栏。
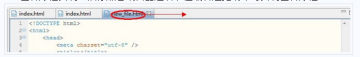
1、左右分栏实现:鼠标点着编辑器选项卡往最右边拖动即可实现左右分栏

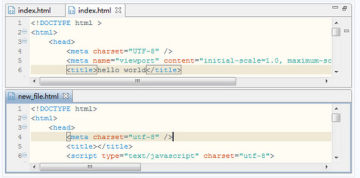
左右分栏实现效果:

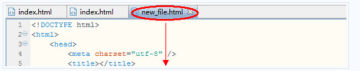
2、上下分栏实现:鼠标点着编辑器选项卡往最下边拖动即可实现上下分栏

上下分栏实现效果:;

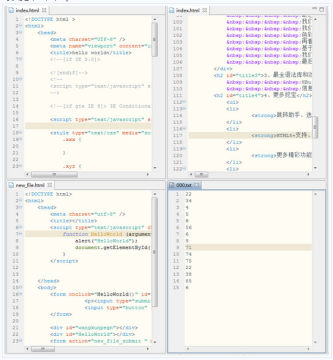
3、组合分栏实现:组合分栏就是即有的文件向下拖动,有的文件向右拖动,下面给出一个效果图,感兴趣的话您可以拖个试试:

修复问题
解决某些情况下Android手机真机运行无法连接到手机的问题
1、怎么才能快速掌握HBuilder开发技巧?
软件自带HelloHBuilder项目,该项目为教程项目(如果不小心删除了不要担心,可以在新建WEB项目时,使用HelloHBuilder模板新建出来),按照项目中的lesson1.txt中的快捷键敲一遍即可快速掌握HBuilder快速开发技巧。
2、什么是HTML5+?
HTML5+规范是基于HTML5的扩展规范,用于弥补HTML5和原生应用功能之间的差距。HTML5+规范是一个开放的规范,在W3C中国的指导下,由HTML5中国产业联盟运作(www.html5plus.org),所有规范都是面向开发者的,开发者提需求、开发者评审实现方案、开发者投票选定规范。
3、输入small不提示,语法库是不是不全?
代码块是否提示,取决于是否设置了这个代码块,代码块是可自定义的。
默认没有预置small代码块,你也可以在代码块弹出界面点右下角的编辑图标,进行代码块的补充修改。
另外可以使用emmet(ZenCoding)语法,这个没有提示,但敲完small,按tab,就会自动生成标签。
emmet是一种前端公开技术,网上教程很多。
4、不建项目单独打开文件会提示有部分功能无法使用,具体是哪些功能无法使用?
主要是跨文件的项目管理功能受影响。
HBuilder会为项目建立索引,工程间文件的链接引用关系都在管理中。
这样在跨文件引用提示、转到定义、重构、移动图片路径等很多操作中HBuilder都能智能处理。
如果单独打开文件,功能就弱了很多,当然也比普通文本编辑器多。
举个例子,<a class="classA">,在HBuilder里写class=时,可以提示工程中各种css,classA如果是外部的css文件定义的, 可以按下ctrl点鼠标跳转到那个css中。
这都是普通文本编辑器做不到的。
如果您习惯了资源管理器做项目管理、文本编辑器做代码编辑,那么建议改变下工作习惯。
用HBuilder做统一的项目管理和文本编辑,你会发现工作效率更高。
厂商名称:

巅云建站系统3.0257.7M17人在玩巅云建站系统3.0,一款适用于企业以及个人的傻瓜式自助建站工具,拥有海量建站模板,无需专业网站建设人才便可自助建站,一键打造个性化网站,让网站建设更快捷,更轻松。
下载
易视网页批量编辑器815KB11人在玩网页编辑软件哪个好?易视网页批量编辑器是一款绿色方便,无需安装的网页批量编辑器,可以帮助用户快速进行网页编辑工作,还支持批量编辑,是你办公学习必备工具。
下载
FirHtml24.2M4人在玩FirHtml2是一款非常好用的且小巧轻便的网页编辑器。FirHtml2可以帮助您高效地设计出精美的网页!新版增加了添加文件域功能。有需要的用户赶快下载体验吧!
下载
VvvebJs(网页设计工具)46.7M6人在玩VvvebJs是一款专业的网页制作软件,能够帮助用户快速制作各种页面,提供可视化编辑界面,能够通过拖拽模块来完成网页制作,内置了jquery和Bootstrap,有需要的用户欢迎下载使用!
下载
hbuilderx开发版20.8M154人在玩hbuilderx开发版作为HBuilder下一代的全新编辑器,HBuilderX被定位为ide和编辑器的完美结合,除了对某种语言的语法分析、提示、转到定义、调试,同时加强了对通用文本处理能力,界面更加清爽,拥有比上一代更加有效的快捷键体系。
下载
HBuilderX标准版20.7M92人在玩HBuilderX标准版是编辑器和IDE的完美结合,HBuilderX是HBuilder的下一代产品,体积小巧,启动秒开,拥有优秀的文字处理能力和其他编辑器不具备的高效字处理模型。对于编程开发人员来说,是非常不错的编辑器选择。
下载
Apache OFBiz(企业流程自动化)30.2M4人在玩ApacheOFBiz是用于企业流程自动化的开源产品,包括框架组件和业务应用程序,包括ERP企业资源规划、CRM客户关系管理、电子商务/电子商务、SCM供应链管理、MRP制造资源规、MMS/EAM维护管理系统/企业资产管理的框架组件和业务应用。
下载
Dreamweaver常用小插件下载(24种)339KB77人在玩Dreamweaver常用小插件从众多插件中为我们选出其中最为实用的24款插件,免去了我们选择的烦恼,同时这24款插件是我们精心挑选,能够满足实用Dreamweaver中所有的需求。
下载
智睿学校选课系统4.5M12人在玩智睿学校选课系统是一款专业的教育类网站系统,词网站系统功能还是十分全面的,支持批量的导入学生的信息,导入各种信息表格等,并且针对目前学校的需求,进行了优化处理,感兴趣的朋友可以下载体验。
下载
CoffeeCup Responsive Site Designer200.3M5人在玩CoffeeCupResponsiveSiteDesigner是一款简单易用的网页制作软件,软件主要采用HTML、CSS和Javascript框架,无需代码基础,软件为用户准备了大量开发模块,只需要像拼图一样完成功能拼接即可,有需要的用户不要错过了,赶快来下载吧!
下载