
-
VvvebJs(网页设计工具)
大小:46.7M语言:中文 类别:网页制作系统:WinAll

标签:
VvvebJs是一款专业的网页制作软件,能够帮助用户快速制作各种页面,提供可视化编辑界面,能够通过拖拽模块来完成网页制作,内置了jquery和Bootstrap,有需要的用户欢迎下载使用!

1、拖放建造器
无限的设计权力与一个容易使用的界面,改变任何在您的网站上的几次点击。
2、安全
Vvveb对SQL注入是100%安全的,这是影响大多数CMS的一种庸俗性。
3、无限主题灵活性
Vvveb使用纯html作为模板,以获得最大的灵活性,在几分钟内将任何html模板转换为主题。
4、电子商务
Vvveb是一个功能齐全的电子商务平台,具有先进的功能。
5、本土化
以多种语言发布内容或以不同货币销售。
6、演示导入
内置的演示导入功能通过提供初始内容和配置帮助您更快地午餐您的网站。
7、开源免费
开放源代码意味着透明和协作。
- 组件和块/片段拖放。
- 撤消/重做操作。
- 一两个面板界面。
- 文件管理器和组件层次结构导航。
- 添加新页面。
- 实时代码编辑器。
- 包含示例php脚本的图像上传。
- 页面下载或导出html或将页面保存在服务器上,并附带示例php脚本。
- 组件/块列表搜索。
- 引导4个组件。
- Google Maps,Charts.js等小部件。
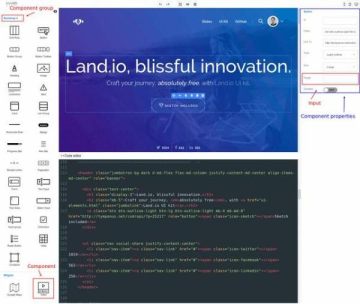
1、要初始化编辑器,调用Vvveb.Builder.init。第一个参数是要加载以进行编辑的URL,它必须位于相同的子域中才能进行编辑。第二个参数是页面加载完成时调用的函数,默认情况下调用编辑器Gui.init()
2、Component Group是一个组件集合,例如Bootstrap 4组由Button和Grid等组件组成,该对象仅用于在编辑器左侧面板中对组件进行分组。例如,Widgets组件组只有两个组件视频和地图,并被定义为如下:
3、Component是一个对象,它提供可以在画布上放置的html以及在选择组件时可以编辑的属性,例如Video Component,具有Url和Target属性的html链接Component定义为:
4、在Component属性集合中使用Input对象来编辑属性,例如文本输入,选择,颜色,网格行等,TextInput扩展Input对象并定义为:
5、输入还需要一个在编辑器html(在editor.html中)定义为 以上是借助浏览器翻译工具,对官网的文档进行简单的翻译,可能会有些不够准确的地方,感兴趣的小伙伴可以直接查看相关文档!
厂商名称:

巅云建站系统3.0257.7M19人在玩巅云建站系统3.0,一款适用于企业以及个人的傻瓜式自助建站工具,拥有海量建站模板,无需专业网站建设人才便可自助建站,一键打造个性化网站,让网站建设更快捷,更轻松。
下载
易视网页批量编辑器815KB12人在玩网页编辑软件哪个好?易视网页批量编辑器是一款绿色方便,无需安装的网页批量编辑器,可以帮助用户快速进行网页编辑工作,还支持批量编辑,是你办公学习必备工具。
下载
FirHtml24.2M5人在玩FirHtml2是一款非常好用的且小巧轻便的网页编辑器。FirHtml2可以帮助您高效地设计出精美的网页!新版增加了添加文件域功能。有需要的用户赶快下载体验吧!
下载
hbuilderx开发版20.8M162人在玩hbuilderx开发版作为HBuilder下一代的全新编辑器,HBuilderX被定位为ide和编辑器的完美结合,除了对某种语言的语法分析、提示、转到定义、调试,同时加强了对通用文本处理能力,界面更加清爽,拥有比上一代更加有效的快捷键体系。
下载
HBuilderX标准版20.7M97人在玩HBuilderX标准版是编辑器和IDE的完美结合,HBuilderX是HBuilder的下一代产品,体积小巧,启动秒开,拥有优秀的文字处理能力和其他编辑器不具备的高效字处理模型。对于编程开发人员来说,是非常不错的编辑器选择。
下载
Apache OFBiz(企业流程自动化)30.2M5人在玩ApacheOFBiz是用于企业流程自动化的开源产品,包括框架组件和业务应用程序,包括ERP企业资源规划、CRM客户关系管理、电子商务/电子商务、SCM供应链管理、MRP制造资源规、MMS/EAM维护管理系统/企业资产管理的框架组件和业务应用。
下载
Dreamweaver常用小插件下载(24种)339KB78人在玩Dreamweaver常用小插件从众多插件中为我们选出其中最为实用的24款插件,免去了我们选择的烦恼,同时这24款插件是我们精心挑选,能够满足实用Dreamweaver中所有的需求。
下载
智睿学校选课系统4.5M12人在玩智睿学校选课系统是一款专业的教育类网站系统,词网站系统功能还是十分全面的,支持批量的导入学生的信息,导入各种信息表格等,并且针对目前学校的需求,进行了优化处理,感兴趣的朋友可以下载体验。
下载
CoffeeCup Responsive Site Designer200.3M5人在玩CoffeeCupResponsiveSiteDesigner是一款简单易用的网页制作软件,软件主要采用HTML、CSS和Javascript框架,无需代码基础,软件为用户准备了大量开发模块,只需要像拼图一样完成功能拼接即可,有需要的用户不要错过了,赶快来下载吧!
下载
SmartAdmin(通用型中后台前端)2.0M6人在玩SmartAdmin(通用型中后台前端)是由河南·洛阳1024创新实验室团队研发的一套互联网企业级的通用型中后台前端解决方案!使用最前沿的前后台技术栈SpringBoot和Vue,开发出的一套简洁、易用的中后台解决方案,为广大开发者们节省时间!
下载