
-
VG浏览器
大小:60.2M语言:中文 类别:浏览器类系统:WinAll

标签:
这款VG采集浏览器只需简单设置一下脚本,就可以创建出自动登录,点击网页,自动提交数据,自动抓取数据,识别验证码,操作数据库,下载文件,收发邮件等个性实用的脚本项目。

VG浏览器是一款以可视化脚本驱动的网页自动操作工具,简单设置一下脚本,就可以创建出自动登录,识别验证码,自动抓取数据,自动提交数据,点击网页,下载文件,操作数据库,收发邮件等个性实用的脚本项目。还可以使用逻辑操作,完成判断,循环,跳转等功能,脚本使用灵活,方便自由组合,不用任何编程基础,即可轻松快速的写出功能强大又独一无二的脚本来辅助我们的工作,还可以生成独立的EXE程序进行销售。
可视化操作
操作简单, 完全可视化图形操作, 无需专业IT人员.
自定义流程
采集就像是搭积木, 功能自由组合.
自动打码
程序注重采集效率, 页面解析速度飞快.
生成EXE
自动登陆, 自动识别验证码, 是万能的浏览器.
通过CSS Path定位网页元素路径是VG浏览器非常实用的一个功能,
选中任意一个需要填写CSS Path规则的步骤,点击内置浏览器的这个按钮
在网页元素上单击,可以自动生成元素的CSS Path,
极少数框架复杂的网页可能无法通过内置浏览器生成路径,
你也可以在其他浏览器上复制CSS Path过来。目前各种多核浏览器都支持复制CSS Path的。
比如谷歌浏览器、360安全浏览器、360极速浏览器、UC浏览器等Chrome内核的浏览器都可以通过按F12键,
或在页面上点右键,选中审查元素,在目标节上点右键,选择Copy CSS Path即可将CSS Path复制到剪切板,
火狐浏览器同样可以按F12或右键查看元素,显示开发者工具后,
在底部节点上按右键,选择“复制唯一选择器”即可复制CSS Path。
CSS Path规则完全兼容JQuery选择器规则,
如果您了解JQuery选择器写法,也可以自己手写CSS Path。
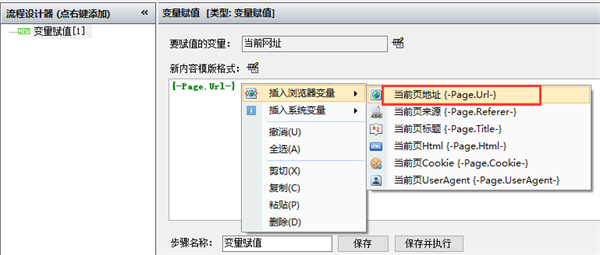
获取浏览器当前页面信息,可以直接调用内置的浏览器变量
比如我要将当前网页地址保存到我自定义的变量中,可以在变量赋值的内容文本框中点右键

选择插入浏览器变量,选择需要插入的浏览器变量标签即可,在其他步骤中,只要支持变量的文本框都可以点右键插入浏览器变量
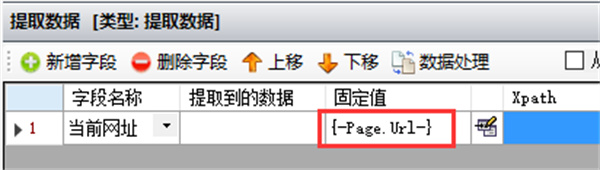
另外在提取数据时,虽然没有此右键菜单,但固定值里支持变量,也可以使用浏览器变量,比如某个字段需要获取当前页地址,可以在固定值里手动输入{-Page.Url-}即可获取的到当前页网址

v9.7.10.0版本
修复上个版本内置edge执行js代码变量读写等问题
增加外部浏览器自动点击页面离开对话框中的确定按钮
新增标签页操作-查找标签页-当前激活页选项
厂商名称:

360安全浏览器电脑版173.1M4468人在玩浏览器的兄弟姐妹们送来SE13的新版本啦~360安全浏览器是一款小巧、快速、安全、功能强大的多窗口浏览器,它是完全免费,没有任何功能限制的绿色软件。
下载
QQ浏览器下载安装2024171.1M19719人在玩qq浏览器是腾讯公司推出的新一代浏览器,使用极速(webkit)和普通(ie)双浏览模式,设计了全新的界面交互及程序框架,目的是为用户打造一款快速、稳定、安全的优质浏览器。
下载
Google Chrome浏览器1.3M6906人在玩GoogleChrome,我们俗称它为谷歌浏览器,一款快速、简单且安全的浏览器,适合在所有的设备上使用。谷歌浏览器,以设计极简洁、技术先进著称,它能够帮助您更好的浏览任何网页。
下载
星愿浏览器Twinksar110.7M134人在玩福利来袭,一款非常有逼格的浏览器就要推送给各位小伙伴啦,星愿浏览器,主打为90后打造的一款浏览器,就是帅气,就是美,不档脸的浏览器,更重要的是打开网页还非常的快哟!各位小伙伴们快来下
下载
opera浏览器最新版121.9M5339人在玩Opera浏览器起初是一款挪威OperaSoftwareASA公司制作的支持多页面标签式浏览的网络浏览器,由于新版本的Opera增加了大量网络功能,官方将Opera定义为一个网络套件。
下载
傲游浏览器(Maxthon)106.7M904人在玩傲游云浏览器(傲游云)是业界首款依靠云服务有效地打通多种浏览设备的浏览器。依托于傲游强大的跨平台云端服务,傲游云将用户从单一设备或平台中彻底解放出来,为其提供了真正无缝的浏览体验,
下载
猎豹安全浏览器官方免费下载安装82.3M1650人在玩猎豹浏览器是金山网络官方推出的一款浏览器,采用Trident和WebKit双渲染引擎,并且对金山自家的BIPS进行整合,主打安全防护,保证网友们在使用猎豹浏览器浏览网页时,信息的绝对安全。同时,猎豹
下载
360极速浏览器67.1M2478人在玩360极速浏览器采用第3代超高速双核引擎,是史上最快的浏览器。它基于Chromium开源项目,具有闪电般的浏览速度、完备的安全特性及海量丰富的实用工具。此外,为了更适合国内用户使用,它加入了鼠
下载
Firefox火狐浏览器电脑版56.3M1743人在玩firefox火狐浏览器是一个自由的,开放源码的浏览器,适用于windows;linux;和macosx平台,它体积小速度快。全新的界面、更易用的功能、更快的速度、更强的安全防护、更多的开发者工具......汇聚各种
下载
搜狗高速浏览器官方免费下载97.2M415人在玩搜狗高速浏览器,是您电脑内最好的浏览器,不仅打开网页相应快,而且还安全有保护,杜绝一切网页木马钓鱼网站,让您时刻安全浏览网页,使用时间再长也不卡顿,网页各方面兼容性超高哦!
下载