
-
WebStorm 10
大小:150M语言:英文 类别:编程开发系统:WinAll

标签:
1. 自带的版本控制,这功能挽救了我好多次了。
2. 优秀的代码定位能力,能轻松将光标定位到变量/属性/方法的定义处,对阅读代码非常有用。
3. 聪明的代码联想、格式化功能。
4. 可定制的code template, 加强版的zen coding,而且不仅限于html和css。
5. svn、git 等版本工具的支持,内置的 gist 非常方便。
6. nodejs 最好的开发工具,没有之一。只要你会用 chrome 调试浏览器器端的 js,那么你就会用 webstorm 调试 nodejs。
7. 预处理语言的支持,使less、sass、cofeescript 等等语言的自动编译变得很简单。
8. remote host和live edit的组合使用,让你直接编辑远程文件并实时刷新,
一下省去了你这么多步骤:保存本地文件, 上传本地文件到远程服务器, 刷新浏览器。
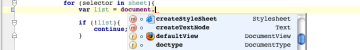
浏览器支持细节提示
关键字,标签,变量,参数和功能的javascript代码完成是基于支持DOM的流行的浏览器(IE,火狐等)标准,可以显示在不同浏览器之下的支持细节。

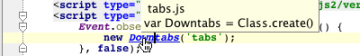
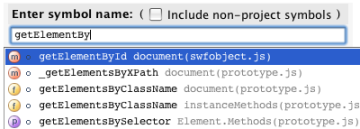
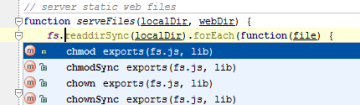
智能的代码导航和搜索提示


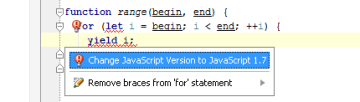
ECMAScript的Harmony支持
WebStorm支持最新的ECMAScript版本,你可以尝试新的功能,
每个javascript引擎的实现增加了别人所不具备的一些不错的功能,
当您使用的目前选定的javascript版本不支持,WebStorm将通知您,并建议速战速决:

支持CoffeeScript
CoffeeScript是一种编程语言,编译javascript和增强其简洁性和可读性,
同时还增加了一些复杂的功能,像阵列的理解和模式匹配。WebStorm提供您:
1.代码导航和完成
2.重命名重构
3.语法高亮
4.错误检查
5.查找使用实例

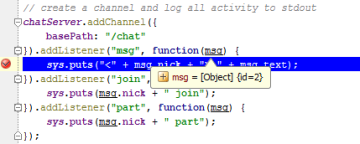
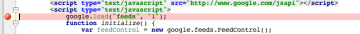
支持Node.js
WebStorm允许你调试和验证您的服务器端javascript - Node.js的应用。

编辑CommonJS的模块结构,并提出适当的自动完成选项:

javascript的重构
为javascript提供的重构功能,让您可以轻松地修改代码结构,以及撤消修改。
1.移动/复制
2.安全删除
3.提取到嵌入的脚本文件
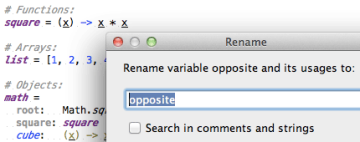
4.重命名
5.提取变量/函数
6.内联变量/函数
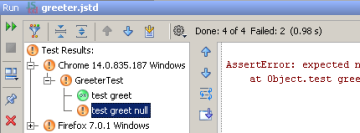
javascript单元测试
如果你是一个javascript开发人员,你可能知道,您的应用程序的质量和正确性是至关重要的。
那么,一致性测试和回归测试正好是你的痛苦少一点。支持JsTestDriver插件。


WebStorm为单元测试提供了一个清晰的画面。从现在开始,JsTestDriver用户可以测量代码覆盖率。
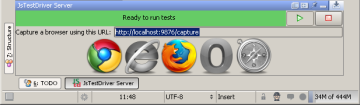
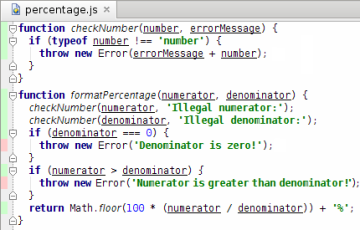
在IDE线行使你的单元测试:

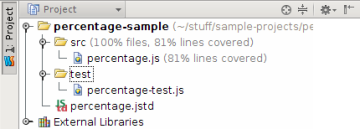
你还可以看到文件和目录在项目视图的测试覆盖率统计:

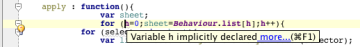
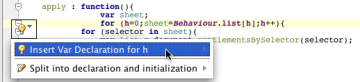
代码检查和快速修复
为了确保更好的代码质量,WebStorm可以捕捉动态的javascript代码中的常见错误…

并为他们提供了快速修复。

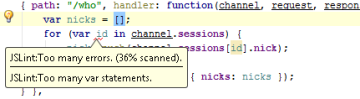
支持JSLint / JSHint
javascript代码质量工具集成在IDE中。

基于Mozilla Firefox的javascript调试器
1.HTML和javascript断点
2.定制断点属性:暂停模式,条件,通过计数
3.帧,变量和javascript调试器
4.javascript表达式的运行评价

批量代码分析
无需通过点击所有文件或部署到服务器。整个源代码树的启动代码分析,可以在一个单一的视图中看到所有的结果。

语言混合编辑
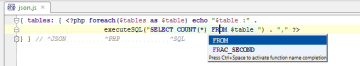
支持任何代码中的“外部”和“内部”的语言 - 享受以外的javascript代码块,或在javascript字符串文字编码的CSS,HTML,SQL等。

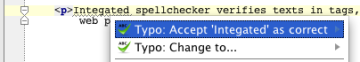
拼写检查
集成拼写检查验证在标签的文本,代码串,评论,以避免您的网页上的拼写错误和错别字。以确保代码的可读性更好,甚至变量名,CSS类和ID拼写检查。

智能重复代码检测

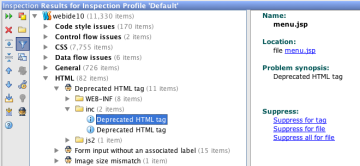
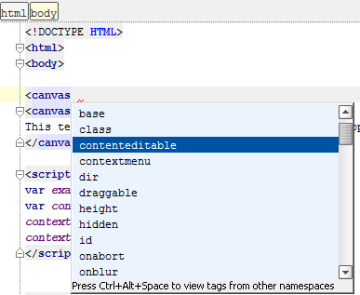
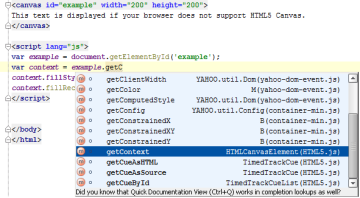
支持HTML5

WebStorm也明白你的代码和每个元素的类型,并显示新的HTML5元素支持的方法:

只需按Ctrl +空格,WebStorm会显示所有可能的自动完成选项。
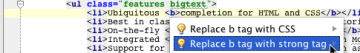
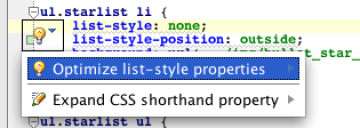
验证和快速修复
WebStorm可以修复检测下列问题,并给你更合理的建议建议:
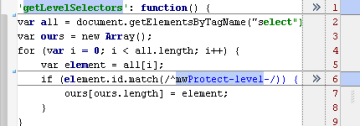
1.无效的CSS选择器的格式
2.无效的CSS属性
3.未使用的CSS类定义
4.无效的本地锚和更多…
5.缺少必需的属性
6.无效的属性或非法值
7.错误的引用文件中的链接
8.重复的属性

每当你看到一个灯泡,打ALT +回车,看看WebStorm有什么建议:


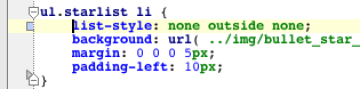
支持Zen Coding
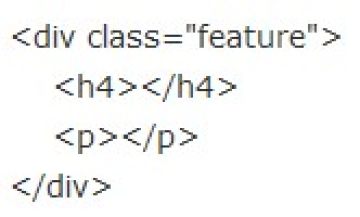
WebStorm内置了zen coding,可以使你编写代码更有效率。输入div.feature> H4 + P, 按 Tab ,你会得到

显示内容
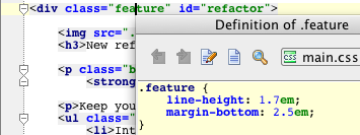
鼠标移到HTML中的CSS选择器,可以立即显示这个选择器的实际的样式;引用调用一个图像文件的时,你会看到图片预览。
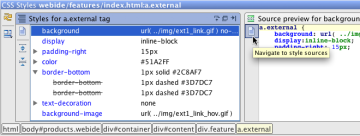
应用样式
此命令将打开的标签应用到通过CSS样式的树视图里的样式。

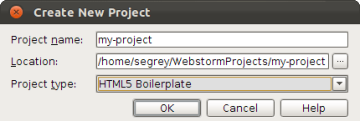
HTML5的样板和其他Web应用程序模板
当你创建一个新项目的时候,WebStorm提供一些知名的项目模板,根据自己的需要使用:

FTP和远程文件同步化
你可以使用简单的配置和直观的用户界面,从远程主机的FTP,或安装网络驱动器打开文件。
可以使用自动同步功能保存本地编辑项目文件和部署到远程服务器。
在Web服务器的配置标记的目录排除,包括从转让和设置索引|目录。
集成版本控制系统
WebStorm支持最流行的版本控制系统:
1.Subversion
2.Mercurial
3.Git
4.Perforce
5.CVS
6.TFS
至此,我们已经大概了解WebStorm提供的一些最令人兴奋的功能。但这些只是冰山的一角。如果想有更多体验,不放自己下载一试。
厂商名称:

按键精灵2021官方下载22.8M558人在玩按键精灵2021官方版本是目前电脑上最受欢迎的一款键盘鼠标模拟软件,可以完美模拟人工对于鼠标键盘的操作,帮助你自动重复完成那些重复的操作。本版是按键精灵官方推出的按键精灵2017官方最新版本,欢迎广大用户前来体验。不管是日常办公还是游戏脚本,只要鼠标键盘能完成的,按键精灵2021版就能轻松帮你搞定!
下载
phpMyAdmin最新版11.0M305人在玩phpMyAdmin是一个用PHP编写的,可以通过互联网控制和操作MySQL。通过phpMyAdmin可以完全对数据库进行操作,例如建立、复制/删除数据等等。phpMyAdmin是一个用PHP编写的软件工具[2],可以通过web方式控phpMyAdmin制和操作MySQL数据库。
下载
notepad++8.2M561人在玩编辑器软件哪个好?Notepad++是一款非常有特色的编辑器,是开源软件,可以免费使用。Notepad++是用于编辑xml、脚本以及记笔记的最佳工具。这个工具的最好部分在于,你在Notepad++上打开的任何一个文档,在关闭后都会有一个残留文档,它有助于在意外删除重要文档,还有办法恢复。
下载
海龟编辑器(Python编辑器)249.3M40人在玩海龟编辑器是编程猫推出的一款Python编辑器,专门针对少儿Python学习,让孩子通过简单的方式,爱上Python,学会Python,软件界面简洁,使用方便,想要快速学习Python的用户,不妨试试吧!
下载
核桃编程电脑版208.1M3009人在玩核桃编程(c++python版)是一款针对少儿的编程学习平台,它和Scratch版的有所不同,这款版本主要是帮助孩子学习c++和python两种编程语言的,感兴趣的朋友不要错过了,欢迎下载体验。
下载
小码精灵客户端171.6M0人在玩小码精灵是一款面向少儿的编程开发软件,它的定位是深入教育行业,线上线下结合,再加上编程大咖,对少儿进行多方位指导学习,建立属于中国自己的少儿编程游戏。感兴趣的朋友快下载吧。
下载
CMDebug31.4M1人在玩CMDebug是编程工作者的必备工具。CMDebug可以帮助用户一键进行代码的帮调试检测,帮你快速查找问题,大大的节省了用户的工作时间,提高了工作效率和准确率。
下载
DevEco Device Tool鸿蒙系统一站式集成开发环境268.3M123人在玩DevEcoDeviceTool是HarmonyOS智能设备一站式集成开发环境,支持HarmonyOS组件按需定制、一键编译和烧录、可视化调试、分布式能力集成等,帮助开发者高效开发和创新新硬件。
下载
VNote(程序员笔记软件)90.4M3人在玩VNote是一个基于Qt框架的、免费的开源笔记软件。VNote专注于Markdown的编辑与阅读,以提供舒适的编辑体验为设计目标。,支持跨平台运行软件,所有文件都在本地存储,有需要的用户欢迎下载使用!
下载
微信开发者工具稳定版129.0M100人在玩微信开发者工具稳定版是一款由微信官方推出的编程开发工具,通过这款软件,用户可以开发公众号新功能以及开发小程序,今天为大家带来的这款版本,是最新的稳定版,感兴趣的朋友快来下载体验吧。
下载