
-
Render.ly(PS导出插件)
大小:6.5M语言:中文 类别:图像处理系统:WinAll

标签:
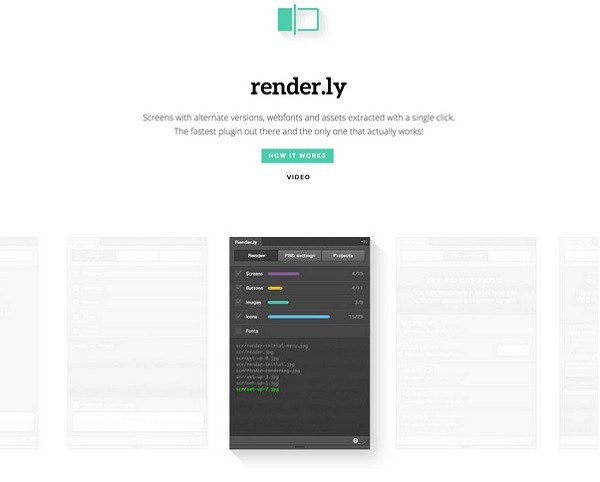
Render.ly一款强大的PS设计导出插件,主要支持UI屏幕可替换,以及一键提取web字体和资源功能,能够导出不同类型的设备切片,有需要的用户不要错过了,欢迎下载使用!

UI效果图片存储
首先,我们把操作变得十分简单。Photoshop CC 2015中,只要你愿意,每个最外层图层组或画板都能被导出为一个单独的UI效果图片。
其次,我们把功能变得十分强大。在分组名前添加「 &」,即可分别导出UI效果图片。
还有,你可以创建全局组件,它能出现在每一个UI效果图片中。
字体
所有的矢量图标都能以web字体的样式导出,下方是图标及对应代码,只需复制粘贴即可,可用于网站、iOS或Android APP使用。你再也不用为了满足各种平台需要,导出成吨的图标版本了!
下载完成后解压“.zxp”格式文件,复制粘贴到D:\Program Files\Adobe\Adobe Photoshop CS6 (64 Bit)\Adobe Photoshop CS6 (64 Bit)\Plug-ins\Panels下即可。
把每个最外层组或PS画板都视为一个单独的UI屏幕;
你可以使用前缀来整理你的设计稿;
你还可以使用遮罩来控制输出元素或UI屏幕的大小尺寸。
「&」
【绿框】添加“&”作为图层名前缀,可创建一个供替换的UI屏幕组,导出的时候将会分别形成输出各自的显示效果。例如:该示例图可生成:home.jpg、home-place.jpg及home-questions.jpg。
【蓝框】未加“&”的图层将做为共有元素,在所有输出图片中显示。
「*」
【绿框】添加“*”作为图层名前缀,可创建全局元素,它将出现在所有输出图片中。
【蓝框】同级或下层的标有“*” 的元素,将被合并到所有供替换的图片中。与此同时,在导出过程中,它会被无视,以防导出一个只包含自己元素的图片。例如:如果你想把“status-bar-blue”合并到所有屏幕,并不是把它作为另外一个单独的屏幕。
「-」
【红框】添加“-”作为图层名前缀将在导出UI屏幕图片时排除此图层。小提示:当你绘制一些“以后可能会用”的元素或保存灵感图片时,这个功能很有用。
ICON
你可以使用“.png”, “.svg”或”.gif”图层名后缀来创建icon,这个方式对图层或图层组都适用。矢量图形可被导出为web字体格式,如果你更喜欢平时使用的.png的话,我们也可以提供所有需要的尺寸供你选择。小提示:把icon保存为矢量格式非常好用。
【绿框】添加“.btn” 后缀来创建按钮。
【蓝框】在按钮图层组的子图层中,你可以用:hover、:pressed甚至:gocrazyAdd来命名,区分不同的按钮状态。这个功能对于需要处理9patch按钮的android开发者来说,十分方便。
图像
使用“.jpg”后缀可以导出栅格化图像,默认图像品质为90%。小提示:这个功能适用于导出占位图像或背景等。
云端查看
插件提供了云共享功能,只需一键,你就可以导出你的画板或UI屏幕到任意设备上查看。
PS CC~PS 2020
厂商名称:

美图秀秀电脑版161.9M11346人在玩中国最流行的图片软件——美图秀秀是一款很好用的图片处理软件,独有图片特效、美容、拼图、场景、边框、饰品等功能,目前已有1.2亿人正在使用,赶快下载安装吧!1分钟就能上手,比PS简单100倍!
下载
移除图像纯色背景工具3.2M55108人在玩移除图像纯色背景工具是一款免费的图像处理软件,可以用于各种纯色背景图像处理制作,通过本款软件,可以一键移除黑色背景,同时还支持gif动图移除背景,就是这么好用,来试试吧!
下载
jpg转换成pdf519KB129人在玩JPG转PDF转换器是一款界面简洁,操作方便的JPG转PDF转换工具。JPG转PDF转换器是一款功能非常强大的图片转换器,但有很多功能做了限制,需要购买在。JPG转PDF转换器可方便的将各种流行的图片文件格式如JPG,BMP,TIF,PNG,GIF等转换成pdf文件。
下载
迅捷pdf转换成jpg转换器519KB6240人在玩PDF转换成JPG转换器是一款界面简洁,操作方便的PDF转JPG软件。有了PDF转JPG转换器,您可以方便的将PDF文档转换为JPG,BMP,GIF,PNG,TIF图片文件。PDF转JPG工具支持设定转换页面范围,可以转换您所需要的PDF部分到JPG等图片格式。
下载
ACDSee Pro 10中文版961KB60人在玩ACDSeePro10简体中文版,拥有精致、锐丽且细腻的处理效果的图像处理效果,对每一个像素都能达到精准的控制,确保摄影的极致优化,是每个摄影师图像处理的必备工具。ACDSeePro10可以轻松实现数字资产管理,RAW照片编辑,和数百种无损调整,以提高和控制您的图像制作。
下载
CorelDRAW Graphics Suite20201.9M58人在玩使用CorelDRAWGraphicsSuite2020,随时随地进行设计创作。在Windows使用专为您的平台而设计的直观界面,体验以自己的风格自由创作。同全球数百万仰赖CorelDRAWGraphicsSuite的艺术家、设计者及小型企业主一样,大胆展现真我,交付出众的创意作品。
下载
SuperMorph超级变脸秀5.5M1128人在玩超级变脸秀是一款中文版免费实用的图像处理软件,有了它你可以修改任何对象的脸部形象。该软件使用简单方便其效果稳定成功率高,由于采用了全新高速渲染引擎,能够对图像进行多种特效处理,软件使用起来也简单方便能够快速上手,感兴趣的朋友快来下载吧。
下载
ACDSee Ultimate 10简体中文版960KB30人在玩ACDSeeUltimate10简体中文版,新版超强的数字图片管理软件,其集管理、编辑以及展示于一体,具有自由+创新的超强特色,让您将拍摄到的图片以最便捷、最丰富的方式处理完成,完成你心中的美好数字图片作品。
下载
firealpaca绘画软件26.5M23人在玩腾牛网在这里提供的是firealpaca中文版,它是款简单好用的电脑绘画软件,其拥有ps的图层绘画方式,需要手绘画画漫画的朋友可以用它的多图层功能来方便、简单的创作手绘图片。
下载
渲云影视版2021334.7M8人在玩xrender渲云影视版,拥有超酷的3D动画渲染功能,其特效有环幕、巨幕、球幕等多种电影渲染等效果,是您的私人视频渲染定制管家,支持视频解析上传,一键批量处理,其集四大特色于一身,能出色完成各种影视级。
下载