
-
微信web开发者工具64位
大小:107M语言:中文 类别:编程开发系统:WinAll

标签:
微信web开发者工具怎么用?微信web开发者工具是一款微信后台编程工具,能够模拟微信后台进行小程序的开发工作,有了微信web开发者工具,能够帮你制作出完美运行微信客户端的小程序,感兴趣的用户不放下载体验!
微信公众平台发布了微信web开发者工具,可以在PC或Mac上模拟访问微信内网页,帮助开发者更方便、更安全地开发和调试基于微信的网页。微信web开发者工具是一个桌面应用,通过模拟微信客户端的表现,使得开发者可以使用这个工具方便地在 PC 或者 Mac 上进行开发和调试工作。

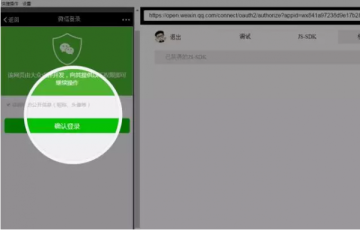
1.使用真实用户身份,调试微信网页授权。
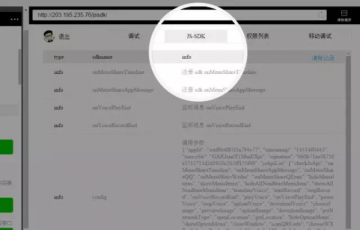
2.校验页面的JSSDK权限,以及模拟大部分SDK的输入和输出。
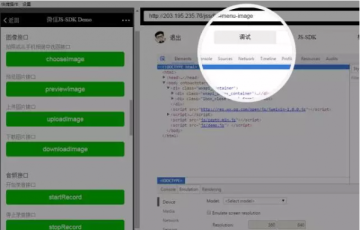
3.利用集成的Chrome DevTools和基本的移动调试模块,协助开发。
1.使用真实用户身份,调试微信网页授权。

2.校验页面的JSSDK权限,以及模拟大部分SDK的输入和输出。

3.利用集成的Chrome DevTools和基本的移动调试模块,协助开发。

1.点击本网站提供的微信web开发者工具链接进行下载
2.下载好微信web开发者工具后右键解压文件
3.双击解压好后的微信web开发者工具应用程序进行安装,点击下一步
4.直到完成安装。
微信web开发者工具如何设置开发人员?
1.登录微信公众平台,“开发-开发者工具”
2.会展示已有的开发者列表,选择“绑定开发者微信号”

3.输入已关注用户的微信号或QQ号、手机号等,“邀请绑定”
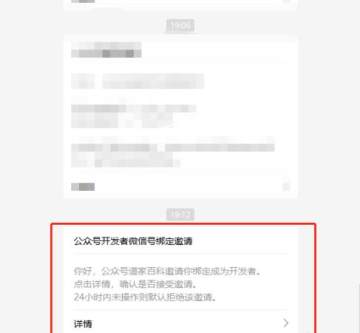
4.收到通知

5.同意绑定

6.绑定成功,微信公众平台收到提醒
A 新增 项目详情页动态更新 AppID
A 新增 project.config.json packOptions.ignore / debugOptions.hidedInDevtools 支持 Glob 和 RegExp 规则
A 新增小游戏真机调试(需特定系统和客户端版本)详情
U 优化 编译器在调试器底部状态来显示编译的进度信息
U 优化 小游戏 JS 文件编译缓存,增加文件 MD5 校验
U 优化 云函数下载体验
U 优化 云函数上传成功后显示详情
U 优化 开发者工具菜单显示
U 优化 编辑器菜单的顺序
U 优化 编辑器全局搜索时默认不搜索 node_modules 目录
F 修复 云函数上传时没有保留源文件的操作权限的问题
F 修复 云开发控制台云函数测试中带有中文会调用失败的问题
F 修复 云开发控制台中添加 bool 数据类型异常的问题 反馈详情
F 修复 上传云函数上传失败会报 AuthFailure.TokenFailure 的问题
F 修复 多帐号调试时 tabBar 图标不显示的问题
F 修复 wx.getImageInfo orientation 与客户端不一致的问题
F 修复 小游戏触摸事件中 Touch 对象与客户端不一致的问题
F 修复 开发者工具 offline 模拟时, <web-view /> 组件还能发起请求的问题
F 修复 小游戏 fs.readdir 提示 permission denied 的问题
F 修复 CLI/HTTP 调用返回的 JSON 结果在浏览器显示乱码的问题
F 修复 预览二维码没有居中的问题 反馈详情
厂商名称:

按键精灵2021官方下载22.8M1033人在玩按键精灵2021官方版本是目前电脑上最受欢迎的一款键盘鼠标模拟软件,可以完美模拟人工对于鼠标键盘的操作,帮助你自动重复完成那些重复的操作。本版是按键精灵官方推出的按键精灵2017官方最新版本,欢迎广大用户前来体验。不管是日常办公还是游戏脚本,只要鼠标键盘能完成的,按键精灵2021版就能轻松帮你搞定!
下载
phpMyAdmin最新版11.0M309人在玩phpMyAdmin是一个用PHP编写的,可以通过互联网控制和操作MySQL。通过phpMyAdmin可以完全对数据库进行操作,例如建立、复制/删除数据等等。phpMyAdmin是一个用PHP编写的软件工具[2],可以通过web方式控phpMyAdmin制和操作MySQL数据库。
下载
notepad++8.2M641人在玩编辑器软件哪个好?Notepad++是一款非常有特色的编辑器,是开源软件,可以免费使用。Notepad++是用于编辑xml、脚本以及记笔记的最佳工具。这个工具的最好部分在于,你在Notepad++上打开的任何一个文档,在关闭后都会有一个残留文档,它有助于在意外删除重要文档,还有办法恢复。
下载
核桃编程电脑版270.7M6367人在玩核桃编程(c++python版)是一款针对少儿的编程学习平台,它和Scratch版的有所不同,这款版本主要是帮助孩子学习c++和python两种编程语言的,感兴趣的朋友不要错过了,欢迎下载体验。
下载
编程猫公测版54.6M583人在玩编程猫公测版是一款少儿编程教育软件,适合7-15岁的孩子,精心设计了在线儿童编程教育课程,这里提供编程猫官网电脑版下载,将多元学科与编程融会贯通,激发孩子学习兴趣。有需要的朋友快来下载体验吧。
下载
朗思RPA287.4M4人在玩朗思RPA,无代码工具化RPA软件,适用于多个行业领域,采用自动化与智能化技术,为业务人员带来更多便利。朗思智能RPA,让业务流程编辑设计更轻松。
下载
小码精灵编程电脑客户端172.1M2人在玩小码精灵是一款面向少儿的编程开发软件,它的定位是深入教育行业,线上线下结合,再加上编程大咖,对少儿进行多方位指导学习,建立属于中国自己的少儿编程游戏。感兴趣的朋友快下载吧。
下载
易语言5.93完全版312.3M859人在玩易语言5.8完美破解版。易语言是编程爱好者必备编程工具,易语言5.8是它的最新版本,在融合前版本核心功能的同时,额外增加了多种全新的功能特色,让程序员编程更加得心应手。
下载
Resource Hacker2.1M459人在玩ResourceHacker是一款免费软件,用于查看,修改,添加和删除Win32可执行文件的资源。内置了一个内部资源编译器和反编译器。
下载
ollydbg吾爱专用版下载15.6M7442人在玩Ollydbg通常称作OD,是反汇编工作的常用工具,该Ollydbg吾爱破解专版是基于OllydbgV1.10版本汉化而成,吾爱破解OD附带了118脱壳脚本和各种插件,功能非常强大,基本上不需要再附加安装其它插件了。功能特色:1.对OD的窗口签名进行了更改,从而避免被针对性检测
下载