
-
Page Ruler屏幕尺子插件
大小:172KB语言:中文 类别:浏览器类系统:WinAll

标签:
page ruler安装,Page Ruler是一款网页测量工具,是也专为chrome浏览器推出的插件,可以测量Chrome浏览器中网页元素大小尺寸的谷歌浏览器插件。页面尺寸测量工具,前端设计师专用。

Page Ruler是一款可以测量Chrome浏览器中网页元素大小尺寸的谷歌浏览器插件。页面尺寸测量工具,前端设计师专用。可以测量页面元素、图片和文本的尺寸、位置。Page Ruler是一款可以快速测量出当前页面中某个元素大小尺寸的Chrome插件,在Chrome中安装了Page Ruler插件以后,可以点击浏览器右上角的Page Ruler插件在任何页面中启动它来测量相关的元素大小。
PageRuler屏幕尺子插件是一款非常轻量级的屏幕尺子插件,还可以为Chrome浏览器量身定做测量需求,使得用户的测量结果变得更加准确。简单直接点说PageRuler屏幕尺子插件就是绘制一个标尺,得到像素的尺寸和定位,并测量在任何网页上的元素。页尺让你的画出一把尺子到任何页面,并显示它的宽度、高度和位置。
其功能特色有:
*画一把尺子到任何页面,并查看宽度,高度和顶部,底部,左,右位置
*拖动标尺的边缘来调整它的大小
*使用箭头键移动和调整标尺的大小
*显示从标尺边缘延伸的指南
*手动更新标尺的大小和位置,从工具栏上进行精确的更改
*启用“元素模式”来在页面上的元素,当你移动你的鼠标在他们
*通过任何被测元素的父母,孩子和兄弟姐妹
1.打开一个待测网页,选择到将要测量的元素(或者是整个网页)。
2.点击Chrome右上角的Page Ruler插件来启动屏幕尺子的功能。
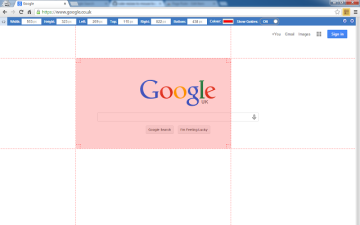
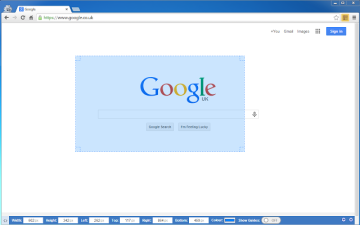
3.拖动鼠标画出一个矩形来选中网页中的待测元素(其中选中的部分会以阴影部分表现出来)。
4.通过屏幕上面的Page Ruler插件工具条来查看当前选中的矩形大小的尺寸信息。
5.如果信息不符合要求,也可以选择屏幕上面的间距输入框来手动微调选中元素的位置。

用户在选择Page Ruler插件进行测量元素的时候,选中的元素会以一个阴影的形式存在于当前的网页中,其默认的颜色是淡蓝色,但是如果当前网页的颜色正好是淡蓝色的话,那就很容易使用户分不清到底选中来当前页面中的哪些区域,这时候就可以点击Page Ruler插件上方工具栏的颜色按钮来选择一个更加鲜明的颜色当作选中区域颜色的背景。

使用本地网页上,您将需要启用“允许访问文件的网址”选项在您的扩展标签支持
厂商名称:

360安全浏览器电脑版91.6M4066人在玩浏览器的兄弟姐妹们送来SE13的新版本啦~360安全浏览器是一款小巧、快速、安全、功能强大的多窗口浏览器,它是完全免费,没有任何功能限制的绿色软件。
下载
Google Chrome浏览器85.3M5023人在玩GoogleChrome,我们俗称它为谷歌浏览器,一款快速、简单且安全的浏览器,适合在所有的设备上使用。谷歌浏览器,以设计极简洁、技术先进著称,它能够帮助您更好的浏览任何网页。
下载
QQ浏览器电脑版1.4M19122人在玩qq浏览器是腾讯公司推出的新一代浏览器,使用极速(webkit)和普通(ie)双浏览模式,设计了全新的界面交互及程序框架,目的是为用户打造一款快速、稳定、安全的优质浏览器。
下载
Firefox火狐浏览器电脑版下载64位55.1M1417人在玩firefox火狐浏览器是一个自由的,开放源码的浏览器,适用于windows;linux;和macosx平台,它体积小速度快。全新的界面、更易用的功能、更快的速度、更强的安全防护、更多的开发者工具......汇聚各种全新特性,给你更好的上网体验!
下载
傲游浏览器(Maxthon)94.2M835人在玩傲游云浏览器(傲游云)是业界首款依靠云服务有效地打通多种浏览设备的浏览器。依托于傲游强大的跨平台云端服务,傲游云将用户从单一设备或平台中彻底解放出来,为其提供了真正无缝的浏览体验,使无缝浏览在人们生活中成为现实。
下载
搜狗高速浏览器官方免费下载82.3M292人在玩搜狗高速浏览器,是您电脑内最好的浏览器,不仅打开网页相应快,而且还安全有保护,杜绝一切网页木马钓鱼网站,让您时刻安全浏览网页,使用时间再长也不卡顿,网页各方面兼容性超高哦!
下载
360极速浏览器PC版下载66.0M2138人在玩360极速浏览器采用第3代超高速双核引擎,是史上最快的浏览器。它基于Chromium开源项目,具有闪电般的浏览速度、完备的安全特性及海量丰富的实用工具。此外,为了更适合国内用户使用,它加入了鼠标手势、超级拖拽、恢复关闭的标签、地址栏下拉列表等实用功能,配
下载
opera浏览器最新版74.5M5291人在玩Opera浏览器起初是一款挪威OperaSoftwareASA公司制作的支持多页面标签式浏览的网络浏览器,由于新版本的Opera增加了大量网络功能,官方将Opera定义为一个网络套件。
下载
腾讯TT浏览器6M525人在玩TT浏览器发布了为Qzone度身定制的QQ空间极速版,这对数以亿计的Qzone用户是个大利好。顾名思义,TT空间极速版可以提升对Qzone的访问速度。
下载
星愿浏览器Twinksar63.4M103人在玩福利来袭,一款非常有逼格的浏览器就要推送给各位小伙伴啦,星愿浏览器,主打为90后打造的一款浏览器,就是帅气,就是美,不档脸的浏览器,更重要的是打开网页还非常的快哟!各位小伙伴们快来下载,你们一定会喜欢的哟!
下载