
-
hbuilderx
大小:13.6M语言:中文 类别:编程开发系统:WinAll

标签:
HBuilder X编辑器是一款非常好用的编程工具,这款软件能够帮助编程人员快速的编辑,这款软环境功能强大,运行快速,能够迅速打开各种文件,让你写代码更轻松,提高大家的工作效率,欢迎各位感兴趣的朋友们下载使用这款软件。

HBuilder X编辑器简称HX,是一款轻如编辑器、强如IDE的合体版本编辑器软件,软件非常的轻巧便捷,支持java插件、nodejs插件等,但需要安装相关环境才能使用哦。
目前主流的前端开发工具有Sublime为代表的文本编辑器,以及Webstorm、Brackets、Dreamweaver、vs等IDE。但说道为HTML5设计或做了特殊优化的,只有HBuilder、Webstorm和Brackets。
在HBuilder里预置了一个hello HBuilder的工程,用户敲这几十行代码后会发现,HBuilder比其他开发工具至少快5倍。
HBuilder的生态系统可能是最丰富的Web IDE生态系统,因为它同时兼容eclipse插件和Ruby Bundle。SVN、git、ftp、PHP、less等各种技术都有Eclipse插件。
1、轻巧
仅10M的绿色发行包
2、极速
不管是启动速度、大文档打开速度、编码提示,都极速响应
3、清爽护眼
界面清爽简洁,绿柔主题经过科学的脑疲劳测试,是最适合人眼长期观看的主题界面
4、无鼠标操作
掌握HX的无鼠标操作体系,成为高效极客,飞一般编码
5、markdown优先
HX是唯一一个新建文件默认类型是md的编辑器。
对于技术人员,我们强烈建议你以后不要使用记事本了,用markdown来替代txt。
本自述文件就是漂亮的markdown文档,这是技术人员才能独享的美:)
HX为md强化了Emmet、智能回车、智能缩进、智能双击,拥有顶尖的markdown编写体验。
点【菜单帮助-markdown语法示例】,可快速掌握md及HX的强化技巧!
## 扩展性
HX支持java插件、nodejs插件(需本机安装java及node环境),通过外部命令,可以方便的调用各种命令行组件。不管是git、svn还是前端编译,都可以通过配置外部命令调用,并设置快捷键。
## HX与HBuilder的关系
HX是全新的一个软件,它抛弃了eclipse架构,使用C++为基础架构。
HX目前还不能完全替代HBuilder。但在markdown记事的场景下,是最佳的记事本升级工具。
除了顶尖的markdown编写体验、漂亮的着色外,HX的极速启动、多标签、热退出、各种快捷键操作,都给了你充足的理由升级记事本工具。
HBuilderX - 高效极客技巧
惯常来讲,ide和编辑器是2个产品类别。
ide侧重于某种语言的语法分析、提示、转到定义、调试。
而编辑器则是对通用文本处理,但提供更高效的通用文本处理能力。
上一代HBuilder是一个典型的IDE,语言处理非常强大,但在字处理方面客观讲不如优秀的编辑器。
而新的HBuilderX,定位是ide和编辑器的完美结合,那么HBuilderX就会提供世界顶级的高效字处理能力。
看完这些,你一定会惊叹,原来极客是这么玩的。
免拖动选择
用鼠标或拖着选中一片文本,是一个很容易让食指抽筋的操作。尤其是触摸板更痛苦。
但是背诵很多相关的快捷键也一样痛苦。
HBuilderX提供了更友好方式:智能双击和Ctrl+=扩大选区。
智能双击
下面是智能双击选中tag和包围父tag的示例
1. 双击div的首或尾可以选中这个tag。当然双击if、双击缩进符、双击括号引号内侧...很多位置都可以通过智能双击选中。具体见HBuilder的选择菜单。
2. 按Ctrl+]包围,就可以在这个选区首尾加父标签,同时闪烁光标。当前在js里按下Ctrl+]不会包围tag,而是包围if、for等函数库。
3. 输入div即可在首尾添加包围标签

扩大选区Ctrl+=
=是+的默认键位置,所以Ctrl+=其实就是Ctrl键和+号一起按下。
在HBuilderX里可以智能的判断选区范围,持续扩大选区,无鼠标快速选中你需要的选区。

反包围
上面讲到包围,也自然有反包围。
1. 双击tag p开头,选中该tag。
2. 按反包围Ctrl+Shift+],可去掉tag p并自动处理子节点的缩进。

这里多提一句HBuilderX的快捷键理念,就是符号化,而不是字母化。
很多工具的快捷键都是控制键+功能英文单词中的一个字母,这个是极难记忆的。
符号化让快捷键的记忆变简单,比如Ctrl+]是包围。
而反操作或增强操作一般是加Shift,比如Ctrl+Shift+]是反包围。
选中相同语法词
下图中,使用普通的选择相同词,会把所有div都选中。但使用Ctrl+Shift+e(mac是Command+Shift+d),会智能识别语法,剔除不相干的词。
下图按下Ctrl+Shift+e同时选中tag首尾的div,而不会选中子节点的div。
然后就可以方便的将原div改名为p

选择一个括号时,也可以使用选中相同语法词,来选中对应的另一个括号
交换选区内容
当需要交互2个选区的内容时,选中a、剪切、点b前面、粘贴、选中b、找到之前a的位置点击、粘贴...这么长的操作太低效。
来看HBuilderX的Ctrl+Shift+x交互选区,也就是Ctrl+x的增强版。
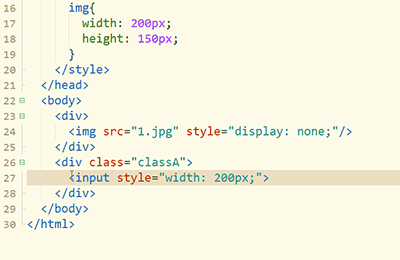
1. 双击第1个style属性后的引号内侧,可选中引号内容。
2. 按下Ctrl后继续双击第2个style属性后的引号内侧,可选中2个引号内的选区。
3. 按下Ctrl+Shift+x,交换style属性的内容。

如果不选择内容,光标放置到2行,可直接交换这2行的内容,如下图

撤销最后一个多选区或多光标
选区选多了或选错了,不用担心要重头选,Ctrl+Shift+z不是撤销编辑内容,而是撤销最后一个选区。
1. 双击选中class
2. 按Ctrl+e选中相同词
3. 按Ctrl+Shift+z,不再选中最后一个词。

批量合并行
下图示例,是把css合并为一行时的快捷操作
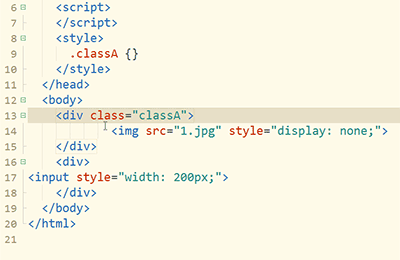
1. 双击{内侧选中class
2. 按Ctrl+双击选中另一个class
3. 按反格式化Ctrl+Shift+k,可以把每个css的区块代码都合并为一行
Ctrl+k是格式化代码,那么Ctrl+Shift+k就是合并为一行。

同时注释if段首尾
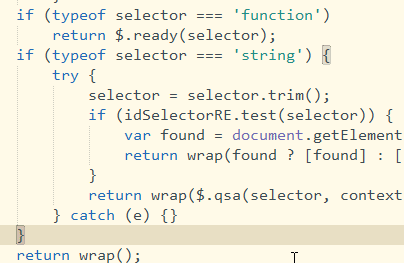
if块的调整很常见,除了包围、反包围外,常用操作还有同时注释掉if段首尾。
1. 双击if选中if代码块
2. 按Ctrl+\在选区首尾加光标,变成多光标模式
3. 按Ctrl+/注释掉选区首尾 行

1、完善IDE功能
2、修复若干bug
厂商名称:

按键精灵2021官方下载22.8M1033人在玩按键精灵2021官方版本是目前电脑上最受欢迎的一款键盘鼠标模拟软件,可以完美模拟人工对于鼠标键盘的操作,帮助你自动重复完成那些重复的操作。本版是按键精灵官方推出的按键精灵2017官方最新版本,欢迎广大用户前来体验。不管是日常办公还是游戏脚本,只要鼠标键盘能完成的,按键精灵2021版就能轻松帮你搞定!
下载
phpMyAdmin最新版11.0M309人在玩phpMyAdmin是一个用PHP编写的,可以通过互联网控制和操作MySQL。通过phpMyAdmin可以完全对数据库进行操作,例如建立、复制/删除数据等等。phpMyAdmin是一个用PHP编写的软件工具[2],可以通过web方式控phpMyAdmin制和操作MySQL数据库。
下载
notepad++8.2M641人在玩编辑器软件哪个好?Notepad++是一款非常有特色的编辑器,是开源软件,可以免费使用。Notepad++是用于编辑xml、脚本以及记笔记的最佳工具。这个工具的最好部分在于,你在Notepad++上打开的任何一个文档,在关闭后都会有一个残留文档,它有助于在意外删除重要文档,还有办法恢复。
下载
核桃编程电脑版270.7M6367人在玩核桃编程(c++python版)是一款针对少儿的编程学习平台,它和Scratch版的有所不同,这款版本主要是帮助孩子学习c++和python两种编程语言的,感兴趣的朋友不要错过了,欢迎下载体验。
下载
编程猫公测版54.6M583人在玩编程猫公测版是一款少儿编程教育软件,适合7-15岁的孩子,精心设计了在线儿童编程教育课程,这里提供编程猫官网电脑版下载,将多元学科与编程融会贯通,激发孩子学习兴趣。有需要的朋友快来下载体验吧。
下载
朗思RPA287.4M4人在玩朗思RPA,无代码工具化RPA软件,适用于多个行业领域,采用自动化与智能化技术,为业务人员带来更多便利。朗思智能RPA,让业务流程编辑设计更轻松。
下载
小码精灵编程电脑客户端172.1M2人在玩小码精灵是一款面向少儿的编程开发软件,它的定位是深入教育行业,线上线下结合,再加上编程大咖,对少儿进行多方位指导学习,建立属于中国自己的少儿编程游戏。感兴趣的朋友快下载吧。
下载
易语言5.93完全版312.3M859人在玩易语言5.8完美破解版。易语言是编程爱好者必备编程工具,易语言5.8是它的最新版本,在融合前版本核心功能的同时,额外增加了多种全新的功能特色,让程序员编程更加得心应手。
下载
Resource Hacker2.1M459人在玩ResourceHacker是一款免费软件,用于查看,修改,添加和删除Win32可执行文件的资源。内置了一个内部资源编译器和反编译器。
下载
ollydbg吾爱专用版下载15.6M7442人在玩Ollydbg通常称作OD,是反汇编工作的常用工具,该Ollydbg吾爱破解专版是基于OllydbgV1.10版本汉化而成,吾爱破解OD附带了118脱壳脚本和各种插件,功能非常强大,基本上不需要再附加安装其它插件了。功能特色:1.对OD的窗口签名进行了更改,从而避免被针对性检测
下载