QQ2012beta查找联系人改版 拉近与新型社交竞品的差距
作者:qqtn丫丫 人气:0如何让更多有缘人相识,更多志同道合的人成为朋友?
QQ2012 Beta1(Q+):http://www.qqtn.com/down/33939.html
QQ做为一个拥有海量用户群体的即时通讯软件,承载的不仅仅是一个即时沟通的聊天工具那么简单。随着时间发展,社交网络和微博早已深入人心,各类移动社交应用也遍地开花,用研报告和运营数据也印证了我们的主观感觉:QQ用户新增好友超过87%均为线下真实熟人关系,而加为好友后的双向互动却越来越少,用户们越来越把它当作是保存熟人联系方式的“通讯录”而已。
改变这种现状,需要的是QQ从关系链拓展到关系链维系一系列的调整,而且还需要充分考虑到QQ用户多年养成的使用习惯可以得到平滑的过度,因此,并非新增一个功能抑或一个模块的改版能够完成。基于以上的种种考虑,最终确定从关系链建立的入口“查找联系人”入手,一步步拉近与新型社交竞品的差距。
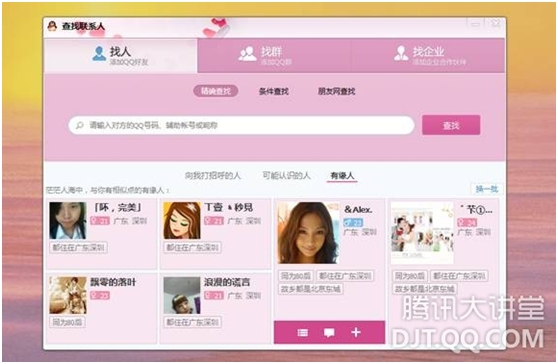
熟人社交的突破口:推荐你真正可能认识的人
“可能认识的人”这种基于关系链推荐潜在好友的功能早就变成了社交型产品的标配。从2011年6月起,QQ客户端上已经开始在添加好友流程的最后一步引入这种推荐。虽然凭借天然优势,推荐的曝光量呈千万级,但由于当时算法的不成熟、被推荐用户的可辨识度很低、功能场景契合欠佳等因素,上线后实际的效果并不理想。尽管,那时我们就深谙添加好友的最后一步并非最好的场景,但苦于当时的“查找联系人”很难在不伤筋动骨的情况下很好的展示这种推荐。因此,只能先通过这唯一的曝光入口“苦练内功”,不断优化算法以及打磨用户体验,以求当有更好的发挥场所时可以一击即中。
经过半年的修炼,最终,在这次查找改版中使用了科学的“贝叶斯”算法并整合了腾讯多个业务,重磅推出了拓展熟人关系的重要产品——“可能认识的人”。在之前迭代以及新版上线后小范围试用时用户的建议下,为了保护QQ用户隐私以及做到人性化的社交,首创提供了双向删除可能认识的人推荐的功能和完全屏蔽可能认识的人隐私设置项,从而避免社交尴尬。

算法介绍:
在推荐可能认识的人时,我们试图去设计一种更接近实际的算法,也就是说,直接回答这样一个问题:用户与被推荐好友认识的可能性到底有多大?我们在后台整理了多份源数据,包括二度好友数、邮箱联系人、手机通信录、朋友网好友关系等。这些源数据都是用户与被推荐好友认识的佐证,但均不能作为直接证据。例如,经过我们小范围采样,发现朋友网好友中有20%用户并不认识。如何整合这些源数据,来计算用户与被推荐好友认识的可能性呢?围绕这个问题,我们采用贝叶斯系统设计了一种算法。简单地说,我们试图去计算多个证据发生时,用户认识被推荐好友的条件概率。对于每个数据源,我们使用概率统计、线性回归、曲线拟合等方法,来确定其与认识概率之间的函数关系 。最后,使用后验概率的计算公式来求出综合的认识概率。

这一算法有两个非常明显的优势:(1)不管有多少数据源,概率得分*100永远在0到100之间,这使得计算出来的得分具有现实的意义,可以很容易地被用于各种不同的场合。(2)这一算法保证了后台数据源的灵活性。可以随时增删、改动数据源,但是不影响与产品的接口,以及产品的展示。
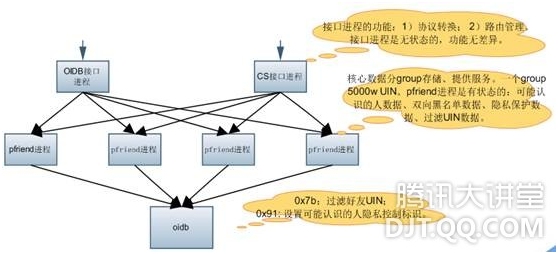
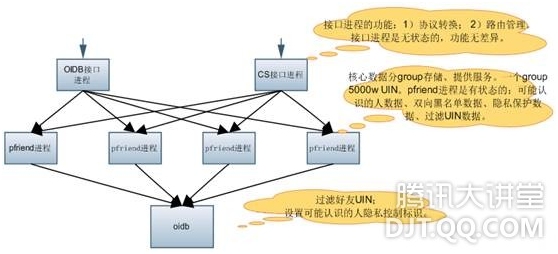
架构介绍:
1)主题框架

2)数据更新架构

陌生人社交的试水:为“有缘人”牵线搭桥
被动推荐除了拓展潜在熟人好友,另一个重要的任务就是尝试让陌生人之间建立好友关系。虽然QQ最初是从陌生人交友发展起来的,但是随着用户群的壮大以及产品策略自身的转型,我们的用户早就对通过QQ来认识陌生人兴趣索然。因此,我们遇到的最大难题也就在于如何重新唤起用户通过QQ结识新朋友的兴趣。
在此之前,2011年10月,借鉴微博标签并在QQ原有经典功能“好友印象”的基础上推出了一个名为“标签与印象”的功能。这个功能的核心目的其实很单纯:希望通过聚集相同标签用户的形式帮助陌生人间建立好友关系。虽然是一个很小的功能,但这次尝试的结果给了我们一个启发:用户对于有相同兴趣爱好或某些相同属性的陌生人,存在一定交友需求。
“有缘人”就是基于“标签与印象”经验的又一次试探。“标签”相对高端,需要用户思考、设置、而后探索才能体会到其中乐趣。而且从关系链拓展的角度看,这种产品天生对用户覆盖量及标签聚合度有着极高的要求,需要长期的运营、耐心的沉淀。这就意味着,在这次查找改版中,我们需要一个零门槛的过度型产品来保证几乎任何一个用户都可以“傻瓜式”的找到感兴趣的陌生人。因此,产品设计就围绕着“什么样的人才是用户感兴趣的”以及“什么现有资源是全量用户都已拥有的”进行。通过用户调研与需求分析,最终确定两大计算维度:1)QQ资料匹配度、2)交友意愿度。

算法介绍:
推荐“有缘人”的前提是希望推荐用户可能感兴趣的人,通过这种方式以成本低、简单、直观的产品包装帮助用户拓展关系链。因此,算法设计就围绕着“什么样的人才是用户感兴趣的”进行。通过用户调研与需求分析,最终确定两大计算维度:1)资料匹配度、2)交友意愿度。
“资料匹配度”用于筛选用户
基于性别、年龄、星座、所在地、故乡、毕业院校各字段分配不同权重来综合计算并筛选出匹配度高的用户列表。其中,为了让推荐更人性化,对男性和对女性的推荐在年龄的匹配上做了不同的调整:给男性推荐的女性会和自己年龄相仿或稍小,给女性推荐的男性会和自己年龄相仿或稍大。
“交友意愿度”用于排序用户
基于用户在QQ上交友相关的操作行为,预测用户在有陌生人添加自己或向自己搭讪时愿意回应的程度。意愿度越高,在列表中的排列会更靠前,以尽量做到使用“有缘人”的用户在社交过程中少受挫、让有交友意愿的人更容易被其他人发现。
弱化社交门槛:轻松搭讪,交友更自由
即时通讯软件“想聊天需要先加好友”的概念一直延续了十几年,虽然一定程度上保障了用户受到会话骚扰的程度,也为想快速沟通的用户间建立了沉重的门槛。不仅如此,现实世界中,“朋友关系”自古是从破冰的搭讪、闲聊过程中逐渐建立起来的,IM的这种方式显得过于“程序化、工具化”。
“打招呼”就是基于这个需求背景而设计的:若非好友间想搭讪,可发送“打招呼”消息进行轻量的异步互动。互动次数超过一定限制时,会提醒用户已经到了加好友的时机。此时已经互动过的两个陌生人已经熟络,再加好友就极大的降低了发送添加请求的心理门槛。简而言之,实现了更符合现实社交方式的互联网工具。

优化搜索能力:更加强大、使用更便捷的条件查找
增加了所在地至四级区县、故乡至四级区县、星座、血型、允许发送临时会话状态等搜索条件,想找到符合理想条件的人更加轻松快速。搜索结果列表不再是传统客户端的弹窗展示,而是采用了“无导航式安全探索”交互设计理念,在同一个窗口中无需导航就可以实现快速、易用的搜索体验。

灵动的排版布局:绚丽的流水式推挤动画算法
人物卡片的展示及变化突破了传统交互设计。“向我打招呼的人”模块中当有新增打招呼时,卡片墙会形成S型动画,翻页时也会有流畅的滑动效果。不仅如此,“可能认识的人”、“有缘人”也交互展示也摒弃了老式的列表形态,突破性的尝试了错落有致的“大小卡片”随机排布的设计,以求给用户带来新鲜、有趣的体验。也许,对于web侧产品来说,实现这种交互设计并不困难,但是对于PC客户端来说,既要保证动画的流畅、又要保证运行的效率、资源的节省,无疑是对我们的开发者一个不小的挑战。

算法介绍:
基本逻辑
新增卡片时:从第一行的最左边挤入一个卡片,带加速度地将第一行向右挤出一格。当第一行挤完以后,第二行的最左边挤入第一行被挤出的卡片,效果同前。
屏蔽卡片时:被屏蔽卡片消失,从当页卡片最后一个卡片的右边挤入下一页卡片的第一个卡片,同时从第二行到第一行进行带加速度的流水动画,直至填满被屏蔽的卡片空白。
如果被屏蔽的卡片是当页最后一个卡片,则卡片消失之后会带动画切换到上一页。
技术挑战
打招呼是CC消息,而CC消息的触发时机是不确定的,也就是说,卡片的流动动画是建立在一个不稳定的数据基础之上的。常识经验告诉我们,在一个不稳定的数据之上做动画是极大的挑战。并且在QQ以及其他Windows 客户端应用软件上几乎没有类似的动画。开发者面临地是一个全新的挑战。
实现方法
1) 卡片坐标排布
从需求的一开始,本来一页是12张卡片,后来需求变更成8张。开发者在一开始就采用了动态的排布算法,使得卡片的布局不以界面的尺寸和卡片的数量为依赖,使用者可以动态的设置卡片的长宽高,行列数等参数,提高了控件的可复用性。
并且为了保证界面动画边界条件判断的准确性以及卡片排布的稳定性。在排布及判断过程中采用了大量的数学计算。
2) 卡片内容随机排布
从交互测和产品侧的要求,卡片的内容采用了随机排布,即头像,时间戳,打招呼信息,名称的坐标和尺寸都是随机计算出来的。头像有,左上,左下,右上,右下,40X40,60X60,80X80,100X100 这几种状态,而时间戳等信息也分成了左右两种状态。
在每次显示的时候,随即一个值,映射到以上几个状态集合,并根据每种随机状态计算坐标和尺寸。
3) 动画资源管理
由于动画是非常消耗资源的,为了降低内存占用率,开发者采用了卡片缓存池,池中预先创建两页卡片,界面需要展现时从池中拿取即可,使用完毕再返回池子,如果池子中的卡片耗尽则继续创建。以此可以极大地减少卡片创建次数和内存分配次数。提高卡片创建效率以此保证动画的即时性和流畅性。
写在最后:
正如文章开始所说,让QQ更具有现代社交感、让我们的用户能够不断结缘自QQ是需要团队不断努力的。我们走出了第一步,未来的路还很长。QQ2012Beta1刚刚发布不久,但我们已经准备好了新的惊喜带给用户,敬请期待吧!
加载全部内容