QQ空间如何召唤神龙?Qzone龙年春节彩蛋“会喷火的龙”制作方法
作者:qqtn丫丫 人气:0
一、背景
今年春节Qzone做的春节活动是让用户许三个新年愿望(发表空间说说的方式),然后自己去拉好友来“赞”自己发的愿望,当每一个愿望积累“赞”的次数超过5次的时候就可以点亮龙身体的三分之一,当3个愿望都积累到的时候就可以全部点亮一条完整的龙,

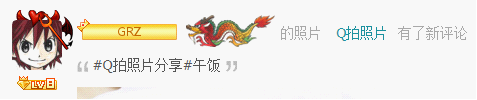
最终在Qzone个人中心的Feeds里面可以带上这条龙:

当时我第一眼看见这条龙的设计稿脑中就浮现各种想法:“如果这条龙可以动起来将会是什么样子?如果它还会喷火?如果它可以把前面的名字烧红?如果它可以把黄钻的条点亮?如果它可以给大伙拜年?……”
于是萌发出做一个彩蛋的念头……然后就一发不可收拾了……
二、具体步骤
大前提,为了照顾性能问题,采取的“默认显示龙静态图片,当鼠标移上图片的时候覆盖一个龙的喷火flash,当鼠标移到其他的龙的图片再动态修改flash坐标”这样的方案来实现一个flash让所有的静态龙都动起来的效果。
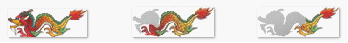
1、最开始要做的就是将这张静态图片 
大卸八块,在flash里面做一些拼接、翻转等动画让它动起来
基本上被我拆分成了:头、嘴巴、爪子、腰、尾巴等几个部件,然后做了动画,播放起来就像飞着的龙站了起来:
从 
变化到 
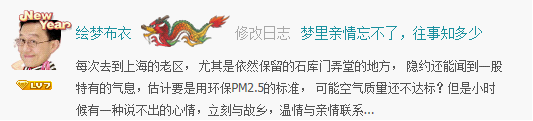
2、 默认情况下是在用户的名字后面跟着一张图片,给这个图片绑定了mouseover事件,当鼠标移上这张图片的时候触发显示龙喷火的动作:

3、当鼠标移上这个龙的图片的时候,触发了显示事件,这个时候将龙的flash显示出来,浮在原来的龙上面,尽量地微调坐标进行对齐覆盖:

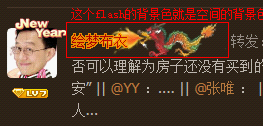
4、为了可以让flash完全挡住原来的图片,需要将空间的背景色传到flash里面(因为空间的背景色可以因用户装扮而变):

5、为了让体验更加顺畅,达到“鼠标移上龙的时候龙喷火,鼠标离开龙的时候停止”的效果,在龙flash的最顶层放了一个透明的按钮,加上事件:鼠标移上去的时候龙播放喷火效果,鼠标移除去的时候隐藏所有可见元素,同时flash通知js可以过3秒之后将这个flash从可视范围内移去:

我这里特别处理了一下,让透明按钮的尺寸略小于flash舞台的尺寸,是为了解决在两个龙直接鼠标快速切换会引发的bug(后面有讲到)
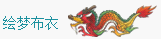
6、为了让龙喷火的时候可以将名字烧红(寓意是红红火火),需要将名字传进flash里面,在flash创建一个textField实例来显示名字,同时需要有一个跟空间一样的背景色挡住原来的名字

文字格式为“宋体,14号,右对齐,红色”

并给textField的加上发橙黄的滤镜,达到类似被火烧红的效果,最后控制整个文字mov的动态显隐使到被火慢慢烧红:



7、黄钻lv8的用户名称是一张金黄色的图片,当然要把它也一起烧红:

由于在显示flash的时候这张图片就已经下载完毕了,所以我可以再一次将它加载进flash里面,然后做一些红色调的调整:

 加了滤镜就变成
加了滤镜就变成 
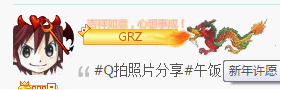
实际效果如下:


然后再动态控制显隐它渐显出来,叠加了原来的图片,看起来就像是被火慢慢地烧红。
8、感觉如果可以加一些拜年的文字会不会更喜庆一些?而且刚好lv8黄钻条上面有位置,所以我在上面加了一个textField,用来随机显示一些拜年语句和跟龙有关的文字:

当然,为了强调我要表达的寓意,进空间第一次mouseover到lv8用户的龙上面都会出现“龙年吉祥,红红火火”这一行字,之后的就随机了。

大概有二十几种不同的文字吧。
9、火焰是找了龙的设计师xiaoerhu同学打黑工特地额外给我画了几帧图片来做成逐帧动画:

套上去就有喷火的效果了:

10、对齐问题比较麻烦,因为龙flash是浮在原来的静态图片上面的,所以对不同浏览器要做绝对定位的微调,ie6/ie7/ie8/ie9/safari/firefox/chrome都单独处理了一遍……(苦逼的前端开发)而且对ie6还要在flash里面对文字和龙的图片之间的位置做特殊调整,特别恶心。
11、名字的背景需要跟进名字的的长度动态调整,这里我采取的方式是当鼠标以上静态图片的时候动态计算这个静态图片距离左边头像的距离来判断这个宽度应该是多少,然后传给flash去动态调整背景宽度:


12、由于龙的flash是漂浮在原来的图片上面的,如果发生任何会让原来这条feeds位置发生变化的事情都会导致出现两条龙的窘境,所以在本次做彩蛋的时候我也地毯式地把能想到的会导致feeds位置发生变化的地方加了一个“IC_FEEDS_POSITION_CHANGE”自定义事件,然后在JS里面监听这个事件,当触发这个事件的时候重新调整一下龙flash的位置,避免出现这个bug。
13、当两条龙之间距离很近的时候,鼠标可以快速在它们之间切换,这个时候我发现需要将触发显隐的按钮调整得略小于flash舞台的大小,才能保证每次mouseout都会触发,不然会导致第一条龙显示在第二个位置的bug:

所以才特意将这个触发显隐的按钮调小一些。 
14、这条龙从诞生到2月2号喷火的次数从统计数据显示日均已经达到千万级。
三、总结
这里引用facebook招股书里面提到的一点核心价值观—“敢于冒险”:
开发优秀产品意味着承担风险。这可能会很令人担忧,使大多数公司不敢采取勇敢的措施。然而,在一个变化如此快速的世界里,如果不敢承担风险,你就注定会失败。我们还有另外一种观点:“最危险的事情就是不敢冒险。”我们鼓励所有人勇敢决策,即便这意味着错误。
因为本次做这个彩蛋也是属于一种新的尝试,从一张静态图片引发出灵感再到后面的一步步实施和调试会发现需要解决的细节问题其实很多,一个看似很小的东西要把它做好也是需要付出很多的心思和精力,不过整个过程让人也很享受,由于很享受很陶醉,整个过程中我自测的效率也很高,基本上开发过程中就覆盖了98%以上可能遇到的bug,包括2个龙之间快速切换的极限测试等等。
最后引用产品同学的话:

“兴趣是最好的工作动力”,也希望大家可以把兴趣和产品融合,创作出更多有意思的东西。如果有同学还没体验过这条龙的,请赶着这条龙下线前来我们Qzone里面看一下吧~
加载全部内容