Qzone平台个性相册设计方法和技巧
作者:qqtn丫丫 人气:0
QZONE平台的相册功能为保证加载速度一直以来以简洁的图片排列查看模式呈现相片,随着市场上各类相册产品推陈出新,用户越来越强烈的要求个人相册的独特展示,为了给广大用户提供更炫更酷的个性体验,QZONE在2009年5月全新推出了flash动态个性相册。Vivi有幸参与了个性相册的设计,项目一期成功推出五套相册,设计过程令人意犹未尽,下面和大家晒晒项目过程中的设计体会吧。QQ空间

相册默认的图片排列查看模式
刚开始就遇到了“不能”QQ空间
接到需求之初,项目组的同学们对个性相册的头绪还不明晰,开发对设计的约束也还没有具体的说明。为了大家在讨论时能有图可依,我以迅雷不及掩耳盗铃(囧)的速度输出了以文件袋中的相片为情景的版本,拿着草稿便找到了产品和开发的同学讨论了。果然一百个人心中有一百个“个性相册”,讨论很激烈,这个未经过深思熟虑的版本顺理成章的被pk掉了,换来的是我们对相册风格样式,照片浏览方式细致的梳理。
为了提高加载速度、节省带宽、方便维护,便于开发,开发gg提出了主程序模版化的建议。需要模板化的程序包括相册翻页,播放控制,加载图片处理,切换效果,小图列表等等。这意味着个性相册只有皮肤和过场动画可以有不同视觉效果的发挥,其余部分用统一的视觉元素和动画。经过多轮设计、产品、开发同学的三方会谈,最终决定以大局为重, 牺牲一部分视觉效果来配合开发。
虽然主程序模板化使很多表现形式和手法无法实现,但是,勤劳的设计师不会因为各种的限制,放弃对视觉效果的追求,设计组同学们开始在限制中寻找激发创意的入口。
天马行空寻找各种“可能”
就这样开始吧,通过对使用人群的年龄喜好分析,我们和产品mm确定了休闲,清新,涂鸦,魅惑,年轻,可爱,商务,简洁,情感这几个设计方向。颜色上倾向于黑白、多彩、中性、女性青睐的粉、清新的蓝、绿。由于项目一期deadline迫在眉睫,上线的相册模版数量有限,为了能让第一期上线的相册能最大化的满足用户使用需要,我们又从中筛选出大众更偏爱的风格首先进行设计,如清新,潮流,确定了以个性皮肤+开场动画的设计形式展现相册最个性的部分。

个性相册“异国风情”皮肤效果
没有什么不可能
相片浏览是相册最基本和最重要的功能,主程序模版化需要我们在各类相册中保持一致的图片切换效果。我们首先想到的就是要让用户浏览相片时不因动画展示区域大小限制图片的查看,简言之就是图片的展示区要足够大,要满足可能有的大尺寸相片。二是要让这套动画适合不同风格的皮肤。三是减少开发开发量。在尝试了图片渐隐等几款图片切换效果之后,我们最终选择了类似相纸的设计,图片切换设计成了纸张翻页效果,这种切换效果的特点是:浏览区域大。大众化易在不同风格的皮肤下统一。

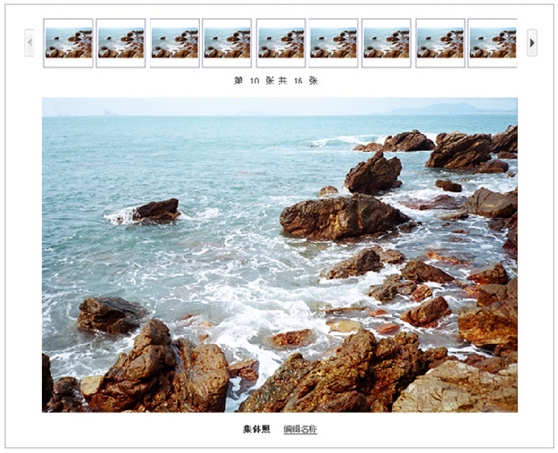
个性相册“休闲时光”模板加载图片区域处理成了相纸效果

相片浏览模式处理成了纸张效果,浏览区域大
皮肤是个性相册设计中最主要的部分,为了追求视觉效果,起初我们使用颜色构图都很讲究的摄影作品作为图例,将它们按加载后照片的位置结合皮肤进行整体构图和颜色调整。在设计了两款相册后发现:原本色调统一、构图活泼的画面却因为用户相片替代了摄影图片而变得整体效果杂乱,主次不清,作为主体的相片在丰富的皮肤图案里黯然失色。这是为什么?
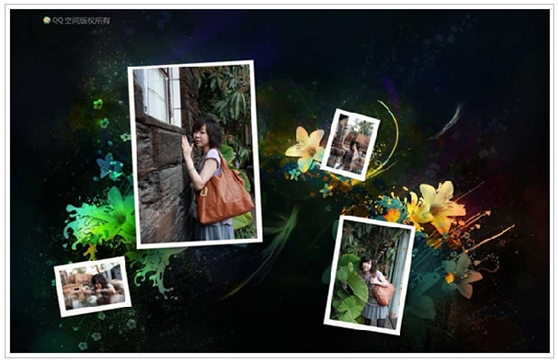
用户使用相册的目的是为了展示相片,他们对相片的关注高于皮肤,所以设计时应多琢磨如何让画面元素衬托相片。普通人日常照片的特点是颜色多,构图乱,放在视觉中心分散的画面上容易被喧宾夺主。考虑到这些我们调整了设计中的一个小环节,改将日常相片结合皮肤来统一设计。皮肤作为相片的衬托,设计时我们在画面元素与相片的面积比和位置关系,主体物周围的装饰等方面重新调整。之后我们输出了下面这套“彼岸花”。原来设计皮肤不仅仅是设计一张图片。

个性相册“彼岸花”模板
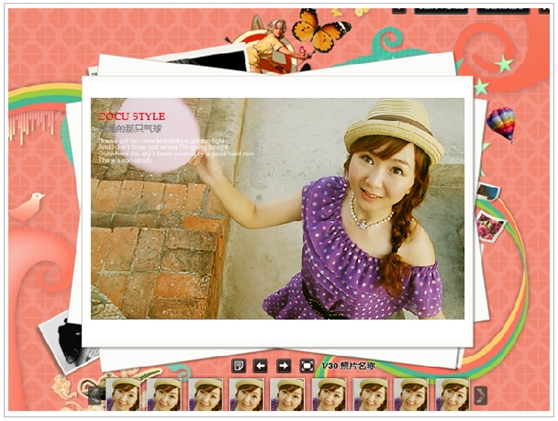
皮肤按照原定计划设计成不同风格的情景表现。QZONE用户群很广,根据用户年龄喜好的要求,输出了几套特别版本,如这款活泼欢快的“HAPPY TOGETHER” 。

个性相册“HAPPY TOGETHER”模板
接下来就是动画部分,动画是基于个性皮肤的辅助性设计,目的是让相片更突出让相册更具动感,开场动画为了表达情景,配合照片的加载动画适当的夸张生动。加载完成之后的辅助动画主要烘托气氛,为了不骚扰用户观看相片,动态设计的和缓有节奏。设计时吸取了之前的经验,动画元素以相片为中心运动,衬托相片,制造视觉的中心。具体动画效果请登录 QZONE相册设置个性相册后观看,谢谢!

个性相册“印象@China 效果
个性相册前后有五位设计师倾情参与:菜花,海味,vivi,柱子(平台设计),三目(活动设计),一期的整个版面虽因项目周期等原因不得不做些设计方面的妥协,部分设计元素复用,但是我们在有限的可发挥的位置尽可能保证了设计精美和丰富。个性相册上线后,用户反馈满意度高,用户使用率高于预期。
加载全部内容